
I’ve always been looking for ways to improve my coding workflow. Trying different editors and adjusting the configuration in an attempt at finding that sweet spot. I’d wanted to switch to Vim, but I could never find time to grasp it. It was so different from everything I was familiar with.
Vim has a steep learning curve – it’s not a myth. Most editors have a single mode: you put the cursor where you need and start writing. Vim has six of them. Each offers different bindings and is meant to accomplish different things. Vim runs inside a terminal and is deeply integrated with console utilities. To make things harder, it doesn’t even enable mouse support by default. Basic things such as searching for files, moving between tabs or executing global find-replace actions become quite challenging.
I caved in and gave Vim a chance
‘Why?’ you may ask:
- People have used Vim for decades. There must be something special in it. I was really impressed when I saw someone using Vim in web development. I wanted to experience the same flow.
- Shortcuts in editors were hard to remember for me. I’ve always struggled with modifier keys. Should I press Control, Alt, Shift or some combination of them? Vim has different modes for each feature set. Only one mode allows you to write freely into the document. On top of that, most bindings are logically linked to the name of the feature. You can even combine them for more flexibility.
- I wanted to limit my need for using the mouse when moving the cursor. Since Vim doesn’t have mouse support enabled by default, it must have more powerful options to move around.
- Many other tools use Vim-like bindings. They are mostly command-line tools, but you can find similar shortcuts in your run-of-the-mill everyday applications (try shift + / in Gmail). For real geeks, I’d recommend Vimperator or Vimium and trying out browsing the internet without a mouse.
- Vim is fast. At the time, I was using Atom, which had problems handling big files and a large number of selections.
Switch to Vim while keeping your workflow in order
Even though I knew all these perfectly sane reasons, I didn’t switch to Vim right away. I started with something different. In my editor of choice, I looked up a Vim-mode extension. This way, I got the core Vim features in an environment that I was used to. I could focus on mastering the cursor movement without worrying about other things.
It took me a week or so to get used to the Vim way of moving my cursor around. Of course, there were moments of frustration. Mostly when I needed to make some quick edits. Using the mouse was just easier. As time went on, I found ways to move the cursor exactly where I wanted more efficiently. I quickly became faster with the Vim-mode than I have ever been without it.

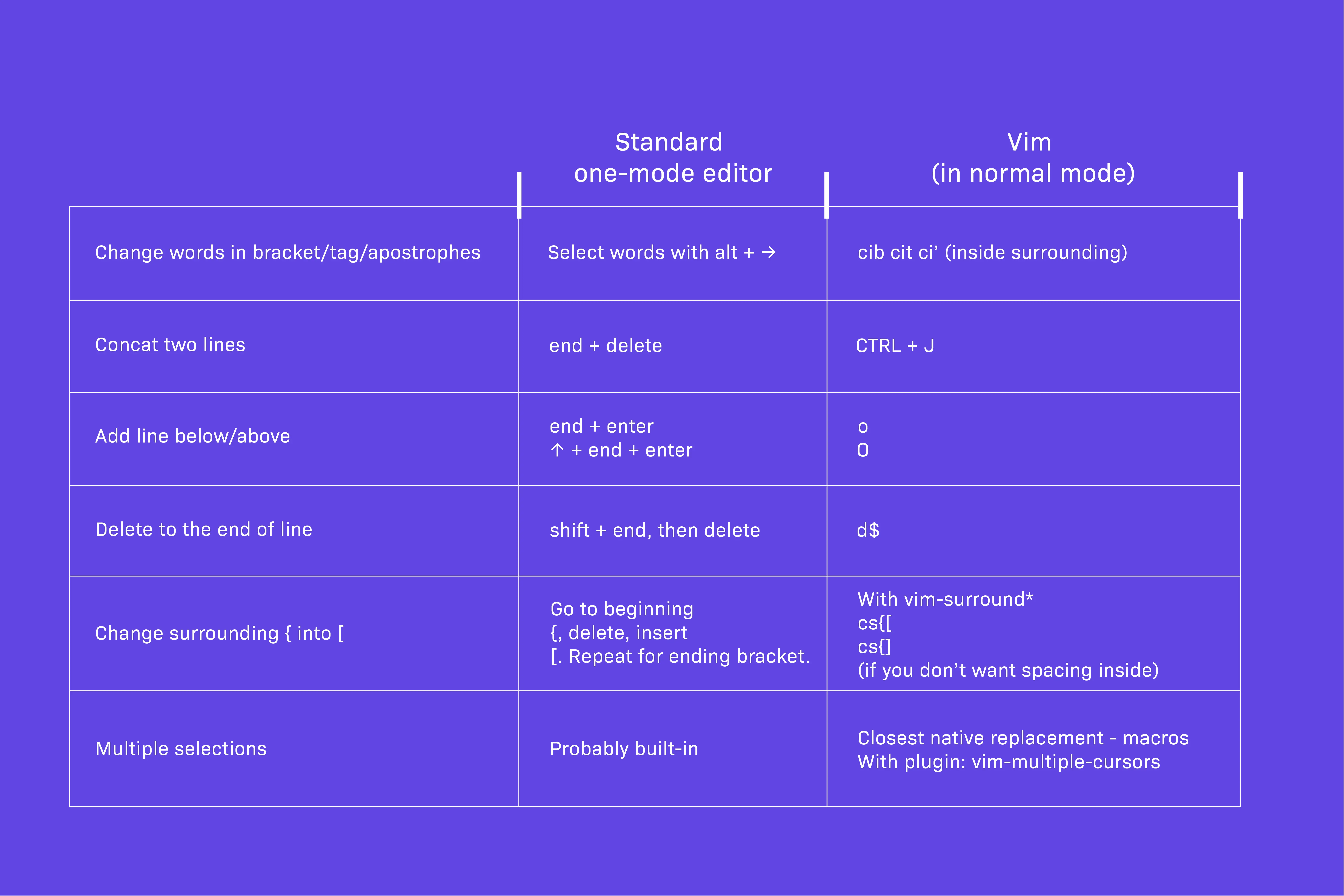
Comparison: standard one-mode editor vs Vim mode (click for full size)
Start with the Vim-mode in your editor
You have to be patient and hungry for knowledge. Try to understand default bindings. Most of the time, they are quite logical. There are multiple ways to do things in Vim – always challenge yourself to find the one that’s most efficient for you. Things will feel weird at the beginning, but after some time, you won’t even notice. It imprints itself into your muscle memory.
Let me give you some extra tips to help you get started:
- Remap Caps Lock to Escape. You probably don’t use Caps Lock anyway. In Vim, you will reach for Escape quite often when switching between modes. Caps Lock is much closer to the home row.
- Find 30 minutes and go through Vimtutor (you should have it installed by default alongside Vim on Linux and Mac OS). It will teach you the basics.
- Install a Vim-mode plugin for your editor of choice. Check the popularity and reviews. Not every plugin is equally useful. Some editors have them built-in, e.g. Sublime Text.
- Switch line numbers to be relative (some editors might not support it). It really helps when you start joining Vim commands.
- Learn from multiple sources:
Vim wiki
Vimcasts for more advanced techniques
Laracasts (paid) in-depth course
Next steps after mastering the movement
I progressed with cursor movement and basic editing. However, everything else didn’t feel right with me still using non-Vim shortcuts. I was watching more and more Vimcasts and decided to take the plunge. Mostly because of Vim’s plugins. They have been created with Vim in mind. I found them very robust and polished. It took me awhile to get to the point where I was just as efficient as with my previous setup, but I’m very happy that I took the time and effort.
» Will React Native Save You Money? Read our article and find out!
I can’t say that I’ve mastered Vim. I still have some old habits to work on. Sometimes, I have to use applications such as Google Docs. This is when I see how much faster I am with Vim, even when writing this blog post. I don’t have to think about reaching for the mouse and pointing the cursor to a specific position. In Vim, It just takes me a couple of keystrokes to get there.
These are the things that I found the most powerful in Vim:
- Modes. Most of the time I read, move around, edit or delete things in a document. This applies especially to code. Having modes to do one specialised thing gives you more flexibility.
- Bindings. They are built around modes. There are a lot of simple one-key shortcuts. In three modes, you can’t write text, so every letter on the keyboard can be assigned to a function. Even simple things like `b` for the beginning of a word, `e` for the end are really helpful.
- Combinations. `cib`. Change Inside Brackets. `dw`. Delete Word. `viw` Visual Inside Word (select word below cursor). You get the idea.
Wrapping up
Learning Vim is an investment into your productivity. Someone said that it’s like learning to play an instrument. I couldn’t agree more. Things are hard in the beginning. The hardest part is to give it some time. It’s really easy to go back to your comfort zone. Don’t do this, watch other people, find ways to handle repetitive tasks. Use a Vim-mode plugin in your editor of choice to switch to Vim in a familiar environment.
You want to join 10Clouds as a developer? Check our careers page and see what our recruitment process looks like



