
Flutter has been around since 2018, and at 10Clouds, we often recommend it to our clients. This is because it has a number of benefits, including fast app development and simultaneous app upgrades on iOS and Android. There have been numerous updates to Flutter over the years, and we thought it was a good time to establish whether it’s still a strong programming language for mobile application development.
We’ll walk you through the main pros and cons of Flutter, and give you our honest thoughts as to what types of mobile products it's best suited to. A lot depends on what you want to achieve and on your project’s business goals. It is a recommendable framework for some things, yet as is the case with all cross-platform technologies, it also has limitations. Is Flutter good for app development? Absolutely.
What kinds of Mobile Apps is Flutter best suited to?
Put simply, Flutter can be used for pretty much any app. Below are just a few examples:
- E-commerce and retail (including online stores and loyalty programs);
- Banks and fintechs;
- Large business / enterprises (contact centers, organization of internal processes, logistics and many others). See why Flutter is a good choice for enterprises.
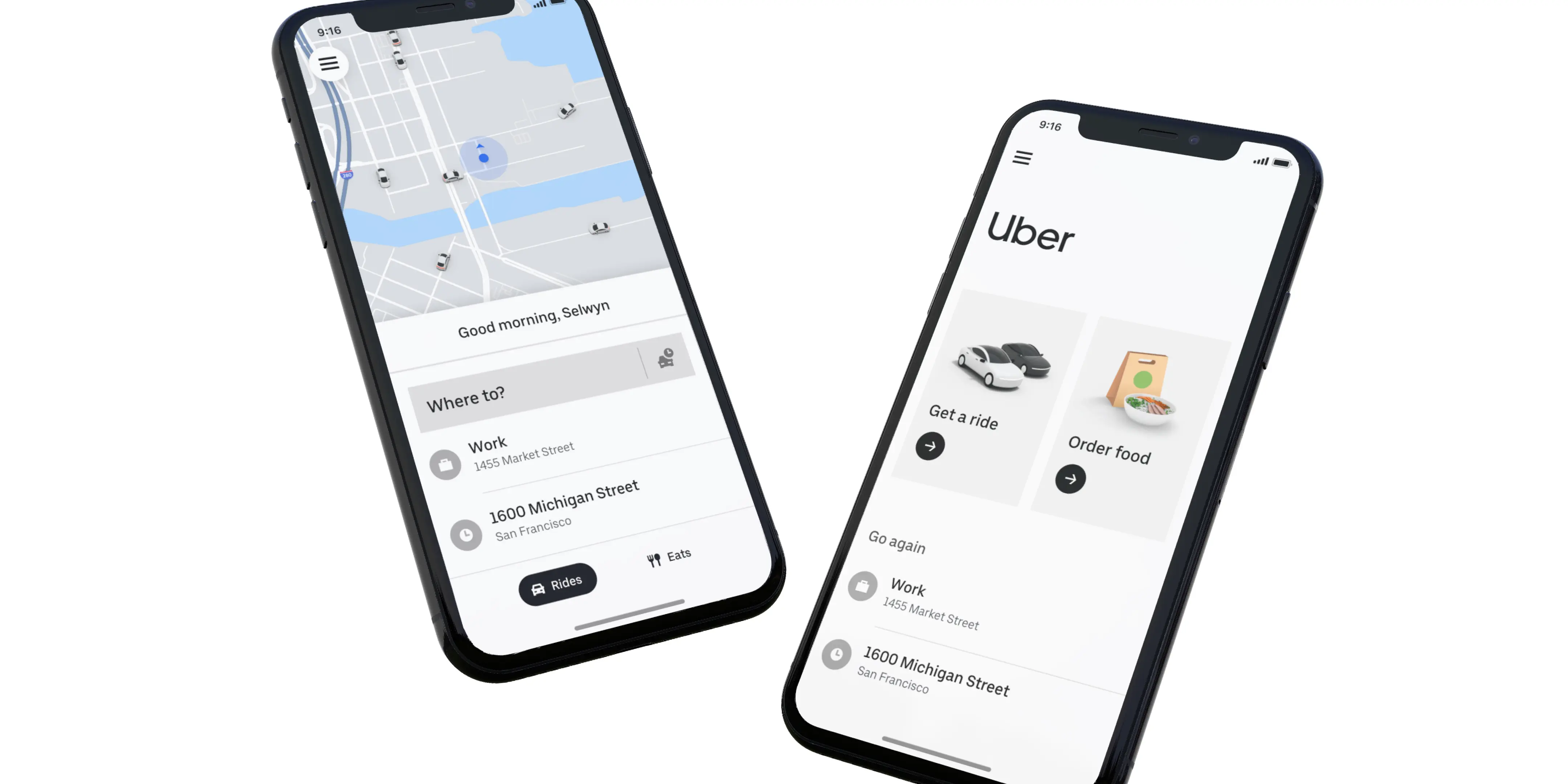
Big brands that have used Flutter for their mobile applications development include Uber, AirBnB and Alibaba.

Flutter app development - mobile and beyond
Before we go into the subject of mobile app development with Flutter, we need to say a few words about its cross-platform operability first. We've heard it for ourselves from our clients that this characteristic made Flutter their first-choice programming framework because it enabled them to cut costs and time needed for development when plans for entering other platforms in the future were concerned. Once developed on a mobile system, either Android or iOS, Flutter code base can be reused in approx. 90% and applied in a web or desktop solution. In the case of native approach, such a development would mean starting coding all over again. Read more about why Flutter is a great cross-platform solution that saves you money.

A few words on building native applications
We could see the clear business benefits of Flutter above. Still, while cross-platform technologies (which also include React Native, Ionic, and Xamarin) have taken the mobile world by storm in recent years, this does not mean that native app development is on its way out. There are still many benefits of writing code that is meant to go directly on Android and iOS apps. Native apps are very fast and responsive because they are built for that specific platform and are compiled using the platform's core programming language and APIs. As a result, they can be much more efficient than cross-platform apps. As a developer, you can also make use of the UI components that give your app a native feel and if you want to give your app native functionality, you can interact with it directly.
Flutter for Mobile App Development: Pros
1. Rapid App Development
Flutter is a great cross-platform development solution, so one codebase can be run on both Android and iOS. This shortens the app development process. Of course, it will not be cut in half, but it is safe to bet that writing one codebase for both platforms will take at least 50% less time than creating it separately for both platforms. I and other of our developers also think that writing Flutter apps is easier than writing native applications – we wrote a blog post about it about it some time ago.
2. Simultaneous App Updates on Android and iOS
The same codebase for both platforms allows you to release app updates simultaneously. This one is hard to achieve when there are separated projects for both platforms. The varying availability of developers, or longer implementation on one platform makes synchronizing difficult. The problem grows when an application update also requires changes in backend infrastructure.
Flutter and other cross-platform tools remove this problem because we make applications for both platforms at the same time. Of course, it is worth remembering that both iOS and Andoid application must pass reviews too pre release.
3. Easier maintenance and development of new features
When your apps are ready and published, you can focus on expanding the user base. This often means moving the app to the maintenance mode, in which fixing bugs is a top priority, and adding new features is pushed further down the list.
On this step, startups often think about creating their own team. With Flutter, it can be easier because you have to hire a single mobile app developer instead of one for iOS and another for Android.

4. Future-proof: Instant Fuchsia Support
Google has finally developed itsnew operating system called Fuchsia. Fuchsia is an open source effort to create a production-grade operating system that prioritizes security, updatability, and performance. Fuchsia is a foundation for mobile app developers to create long-lasting products and experiences across a broad range of devices. It's still early days, but there is speculation that Fuchsia might even eventually replace Android. Flutter is a native framework for Fuchsia apps. If you write a mobile application in Flutter, you will be ready to release it on Fuchsia from day zero. This can give your app an early adopter boost.
5. A Winner When it Comes to Advanced UI
Flutter renders all parts of the interface using an internal graphics engine called Skia – the same that is used in Google Chrome, Mozilla Firefox, and Sublime Text 3. This fast and well-optimized piece of software allows Flutter to behave differently than most of the other mobile development frameworks.
Using Flutter is closer to writing a game than developing a mobile app. From the operating system, you get a blank canvas, and all UI elements are drawn by application. The Flutter team put in a great deal of effort to recreate Material UI components and Apple Design System elements internally. Of course, you can also create your own components, and for this, Flutter is truly excellent. Creating good looking custom UI elements is very easy, and you will have them working on both Android and iOS. This makes Flutter a perfect choice for mobile apps with advanced, custom UI designs. Read more about it in our article on Flutter for UI design.
6. Easy Adaptation to Different Screen Dimensions
The Flutter layout system and declarative nature of the framework itself makes writing and fitting views to different screen dimensions easier than in the iOS SDK. Additionally, creating animations is smoother than in native iOS and Android. Flutter also now offers support for desktop and web applications.
Last year Apple introduced SwiftUI, a new declarative framework for writing UI. This framework makes writing UI on iOS mobile applications very easy. And with this year's WWDC announcements, SwiftUI code will be portable to macOS and iPadOS. On the other hand, the Flutter team has worked hard to bring desktop and web support for Flutter, which can now be used for internal or non- end-user tools.
7. One UI Design
If you want your mobile application to look native on both iOS and Android, Flutter probably wouldn't be the best choice for you. This will be explained in the cons section, but now let’s get back to the pros.
With one codebase for both platforms, you will only need one UI design prepared by designers. The cross-platform application usually follows Material Design principles, with only small adjustments for different platforms (which Flutter usually handles by itself) or makes the whole UI look custom, with elements based on the best solutions taken from iOS and Android.
8. Tried and tested technology
As mobile app technologies come, Flutter is still relatively new (the first stable version was published on December 4th, 2018) but it is already tested in the field by companies such as Google (Ads and Greentea apps, an interface of NEST Hub device), Alibaba (Xianyu app), BMW, EBay, Toyota and others. Google is a maintainer of Flutter, so this may be not authoritative, but Alibaba with over 50 million users or Reflectly mentioned in “New Apps We Love” category by Apple gives you the idea that you can trust in Flutter as a technology for your next product.

9. Access to Device Features
One of the main reasons why some developers fear using cross-platform solutions is a problem with access to native features. They may have difficulty accessing smartphone functionalities like the microphone, camera, and geolocation in ways possible for a native app. But remember that you can use features in Flutter as well, although it's a little trickier.
You have to prepare iOS or/and Android code (in Objective-C/Swift or/and Java/Kotlin) and send data to the Dart programming language (which is the primary language used in Flutter) by a special mechanism called platform channels. The Flutter core team and community prepared channels for most native functionalities of your phones, so you don’t have to write them on your own. If you want to use something more unpopular (like a native library), you can find these platform channels helpful.
Remember also that there are many libraries for third party providers. I had to write some native code only once, and the reason for this was a bug in a QR Code Scanning library, which I fixed and committed to that library. Nowadays, if you are a mobile SaaS, you should offer your SDK for Flutter; otherwise, you may lose many potential clients.
10. Compiled Code: Stable Performance
Unlike ReactNative, NativeScript or Ionic Flutter code is compiled when the mobile application is built for distribution. It won’t require the use of the JavaScript engine to communicate with native components nor web view to display its content. As mentioned earlier, the Flutter code is drawn on the system canvas. This gives the application an additional performance boost. In fact, the framework team is proud to provide stable 60/120 FPS performance on most of the devices.
11. Animations
Flutter is created with animation support in its foundations. Making custom interactions and rich animation is much easier than in native iOS or Android. Of course, adding animations to the application is a time-consuming task. I don't want to create the impression that in Flutter, you will get an animated app in the same time that it takes to build an unanimated native one. Still, I can assure you that you should consider Flutter if animations play a significant role in your application.
Flutter of Mobile App Development: Cons
1. Platform-specific Look and Feel
As already mentioned in the pros section, if you want to make your app follow Apple Design System on iPhones and Material Design on Android devices, it will be better to prepare two separate applications.
Of course, in Flutter, you can check which platform the app is running and render different components on the screen. We use this when we want to display Dialogs/Alerts that look like native ones of the system. However, making a whole application that way will burn more time than writing two separate applications. After all, Flutter is a cross-platform framework.
2. Platform Limitations
Flutter's own UI rendering nature adds some limitations. For example, if some features are integrated into the UI on native platforms, they must be recreated by the Flutter team. One example is the video player – there are implementations of a video player in Flutter but they look different than the system one (especially on iOS).
Solving this and other similar challenges is possible, but it is also time-consuming.

3. Handling of New System Features
All new features of iOS and Android are introduced in Flutter later than in their native SDK-s. While foldable screens and dark system mode are both currently available in Flutter, they came after their SDK counterparts. However, the truth is that in native development we usually can’t add new system features from release day because we have to keep system compatibility.
4. Native SDK Knowledge
In every Flutter project, you will need people experienced with native development – from simple things like building an Android version, through more complicated, like flavors and making builds on iOS, to writing native views for both platforms. In 10Clouds, we are in a comfortable situation – we can always ask native developers for help. But if you consider creating your own team, you have to keep in mind that Flutter developer must be open minded for both platforms.
5. Larger Project Size
With Flutter, we are adding a third-party library to our project. The outcome of that is the fact that our application will be bigger in terms of file size. But don't be scared of that. In a current time where people have a broadband internet connection, a difference of 10-20MB on the iOS application is not a big deal. Additionally, Flutter for Android supports this app bundle, making application updates smaller. But you should consider that point when you are creating a demand for countries with reduced internet availability (usually in those cases, you don't need cross-platform solutions and iOS applications at all).
So, is Flutter a good choice for Mobile App Development?
Let's say it once again: absolutely. If you're looking to go down the cross-platform app development route, Flutter presents a lot of benefits. It offers quicker deployment, simultaneous app upgrades, a single codebase for both iOS and Android, and greater efficiency to name just a few. Perhaps this is why it's constantly growing in popularity among the cross platform frameworks. And there are many big Flutter apps already out there, developed by big brands. But note that there are some scenarios in which Flutter should not be your top choice. If you're developing apps connected to a hardware device over Bluetooth, or building instant apps which need to be small in size, Flutter would not be your best choice.



