
Like many other developers, we took SwiftUI for a test drive. But instead of learning it on fake examples, we decided to create a fully-fledged app. Spoiler: it has its limits, but it’s pretty remarkable.
This year The Apple Worldwide Developers Conference (WWDC) was huge. The ‘Write code. Blow minds.’ catchphrase and exploding head illustration was apt – the conference was certainly mindblowing.
Among the dark mode in iOS 13, multitasking on new iPadOS, Sign in with Apple, the death of iTunes, Sidecar (iPad as an external display for Mac), and autonomous WatchOS apps, there were a few new updates that haven’t had enough press coverage, and I think that they are more important than some of the novelties listed above. Catalyst (to run iPadOS applications on macOS), Combine (reactive programming framework from Apple) and this blogpost guest of honor – SwiftUI.
Standing Ovation
SwiftUI is a new declarative framework for writing User Interface in Swift (you would never have thought, right?). SwiftUI syntax, using all goods that we can get from Swift makes it easy to write and to read. Declarative UI frameworks aren’t a new thing on the battlegrounds of mobile development. ReactNative and Flutter are using similar approaches, each one in a slightly different way. But looking at native iOS/macOS development, this change is greeted with joy. UIKit and Cocoa frameworks where created years ago (for Objective-C programming language) and they did not keep up the pace with current trends of UI development. SwiftUI has a significant potential to become the next big thing in iOS/iPadOS/watchOS/tvOS/macOS development. In this blog post, I’ll look at pros and cons of this framework. But to be able to talk about this topic, I had to gather some experience first. This is where SpaceX shows up.

To the Moon Mars
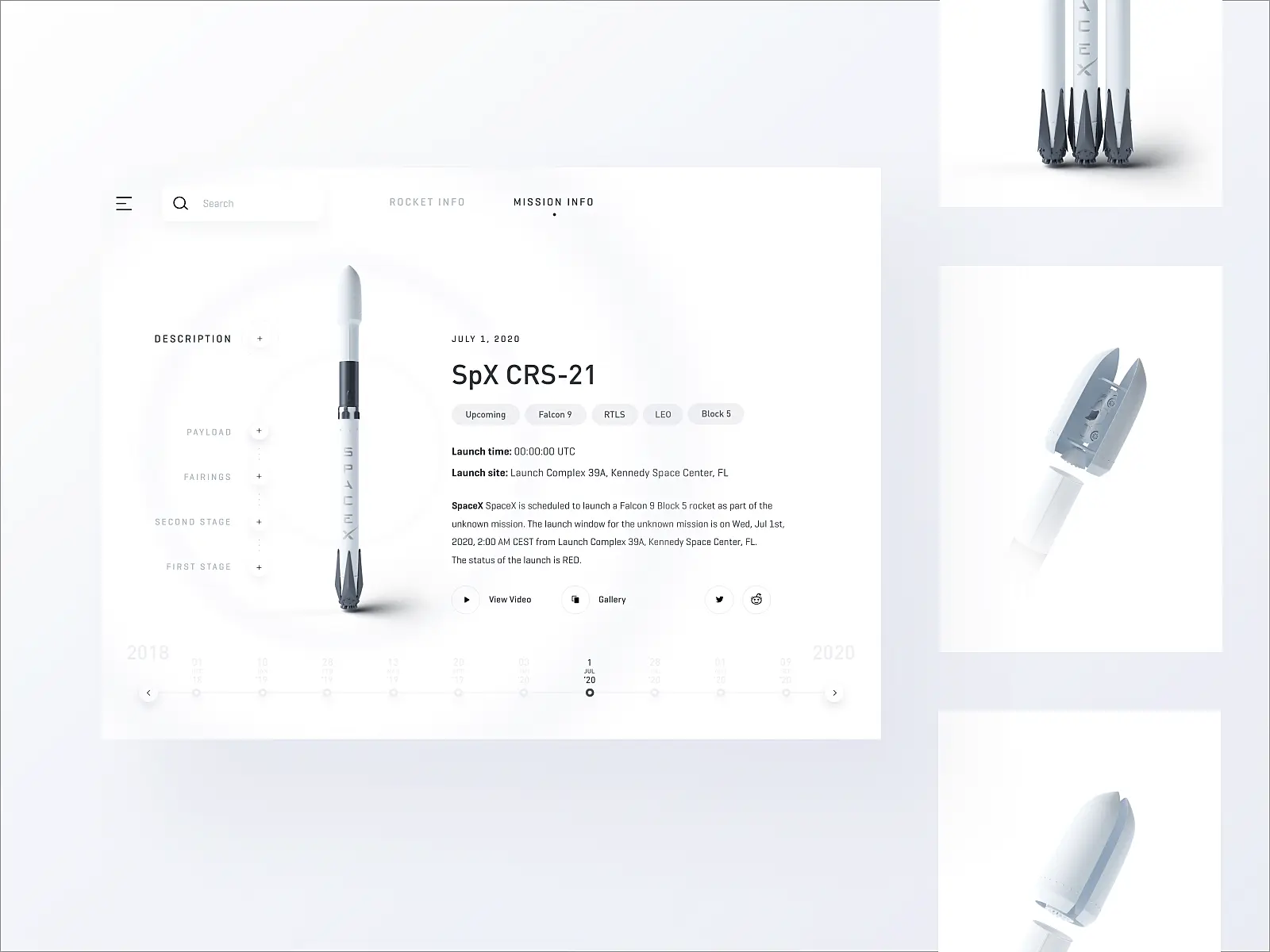
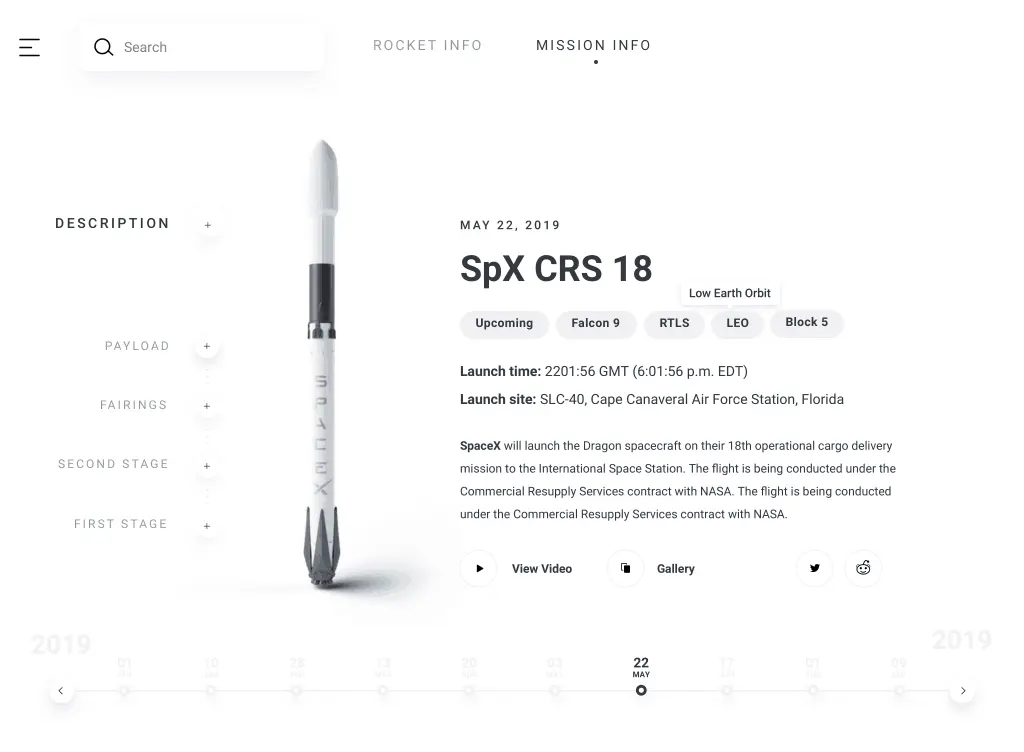
A new, shiny (in theory) framework plus a bit of spare time equals new R&D. At 10Clouds, we decided to build an application that presents SpaceX launches using data from r/SpaceX API Docs. Going with custom design, in-house made rocket models, and API big like this one we knew that we would be late on SwiftUI instant marketing hype, but we decided that works for us. We prefered to create something useful that in the future can be shared with people.
You can look at the video and screens attached to this article, but I will not write much about the project itself. I want to focus on the pros and cons of SwiftUI. However, since my experience is based mainly on the SpaceX app, I think you should at least take a peek at it.
It’s not a small, showcase example with fake data and default system components. This is a real-world application (I admit that not the largest) with real-world problems that developers face during our work.
Oh, and one more thing before the next section. Untitled SpaceX application is the work of the whole team – product owner, marketing, UX and UI designers, 3D modeler, and developers (sometimes one person in many of these roles). This is why I used “we” in this section. Especially I would like to thank Tomek and Patryk who helped me gather arguments for this blogpost. But I don’t like speaking/writing in a plural form about myself, so in next sections, I’ll return to singular form for my experience and I’ll be using we when I’m talking about developers community.
Paradigm Shift
SwiftUI (Combine framework as well) is a huge step that changes how iOS applications are made. Mobile developers are moving from imperative programming where we say how an application should work to accomplish its goal to declarative paradigm when we describe what programs should accomplish. From my perspective, it is the biggest change since the introduction of Swift. Declaring interfaces using SwiftUI framework is a blast in comparison to UIKit. In just a few lines of code, we can create a button with an image on the left, rounded corners and shadows at the same time. Every developer who makes views with rounded corners and shadows know how tricky this used to be 😉
The Best Code
There is a joke spread between developers that „The best code is no code at all”. This joke is hidden wisdom. The truth is that the bigger the codebase is, the harder it is to keep everything in good condition. Finding and removing bugs is also exponentially harder. SwiftUI reduces the amount of code needed to write UI (in comparison to UIKit) dramatically. I was able to create an awesome-looking, custom segmented control in 20 lines of code.
It is a lot easier to split code into smaller files as well. These files are simple structs that can be easily tested. There is one problem, though. Classes and Struct can’t repeat in the same module. With an extensive granulation, you have to be creative at naming your views (or use private Structs).
Real-Time Preview
Swift, as an AOT (Ahead-of-Time), compiled language doesn’t offer hot reloading to preview changes instantly. For a big application, this may cause a lot of headaches. I wrote a bit about this topic already in Flutter: 6 Reasons Why You Should Try it as an iOS Developer. Thankfully SwiftUI has a solution for that. New window in Xcode 11 called Canvas to offer us a realtime preview of opened SwiftUI component. We can tailor our components and see how they will present in running application without the need to compile it every time. This is a big timesaver. It is worth to mention that provided inspector features, and cmd+left click actions (especially to embed the view in another view) are useful as well.
Dark Side of the iPhone
Thanks to the declarative nature of SwiftUI, animations, and transitions are very easy to make. We only declare the outcome and SwiftUI figure out the rest by itself. Using this requires some familiarity, but when you get proficient, you can create stunning interactions and animations in no time. SwiftUI adds new possibilities to create an outstanding user interface. There are three honorable things that I think will be very popular in the future: radial gradients, blending modes and instant support for iOS and iPadOS dark modes. In Untitled SpaceX project, we didn’t use the first two, but adjusting the UI for dark mode took me only 30 minutes.
Integration
A paradigm shift that is big like this may scare some of the developers. Of course, there will be questions like: „What we can do with existing applications?” or „Should I go into SwiftUI already?”. Apple prepared answers for this as well. SwiftUI and UIKit can work hand in hand in one project. We can use UIKit views and controllers in SwiftUI and vice versa. Thanks to that, you could start making new screens in the existing application using SwiftUI. The only downside is that the application will only work on iOS 13 and higher. But looking at iOS version adoption this is not a big deal.
Early Stage Problems
SwiftUI is still in beta phase. It’s especially visible when you try to make something more advanced than a simple list of items. Of course, this may change in the future, so when you are reading this, look at the date of publication.
Views gallery
I wrote a few applications in Flutter. One thing that I learned is „there is always a widget for that” rule. Gallery of views (equivalents of Flutter widgets) available in SwiftUI is very limited. Of course, we have basic views for texts, images, stacks, and lists. In theory, we can build any view that we want, but sometimes this is not an efficient way to do this. Grid view (UICollectionView) for displaying a grid of elements will be a very handy addition to views gallery (we can now emulate this using List and HStacks). There are more elements known from UIKit that are not present or behave differently in SwiftUI. For example, ScrollView doesn’t have `contentOffset` property, so we can’t scroll it from code. Or ActionSheet doesn’t allow to set source property so it can’t be used on iPadOS (but there is Popup view that could emulate ActionSheet).
Documentation
At this moment, documentation of new component is sketchy. Many modifiers are not explained, some of them are, but only in a few words, etc. During development, we have a problem with connecting real-world data to our UI. Available examples usually present a small segment of application populated with mocked data. I wish there will be more real-life examples from Apple, where they present how to handle state management in the whole application. After all, this is what we get with MVC (Model-View-Controller) pattern – we have a clear explanation of where to handle data, where display it. In SwiftUI, everything is somehow mixed.
SwiftUI Is Good Already, and It’s Only the Beginning
Working on the Untitled SpaceX application was (and still is) an adventure. New technologies, rapid prototyping, quick changes directed by SpaceX fans and a great team to work with. Despite current “beta” issues, SwiftUI is the future. We gather skills that we couldn’t get from tutorials available online. And all of this from the idea to simply try SwiftUI before its public release.
Thank you, Apple Engineers team! I’m very optimistic about the future about SwiftUI and think that in 2 years we will be writing an application using SwiftUI only. Apple ecosystem, despite more divided by never (separated OS for every device) thanks to SwiftUI and Catalyst, will be united on the higher level than now. So, If you still thinking about trying SwiftUI don’t think anymore. I don’t have to mention that we should keep our skills sharp and codebase modern, so go and write your own application in SwiftUI or do tutorials and get to know how the future will look like.
Would you like to read more about SwiftUI in another article? You can find it here:
Falcon Tracker – chasing rockets using SwiftUI



