So you are using Flutter Version Manager (FVM), right? If not, don’t leave yet. I divided this article into two parts. The first will explain why you should use FVM, and the second will present my approach that I named global-less Flutter development. After reading this post, you should know what FVM is, how it can help you with your daily work, and how to make it safer without a system-wide Flutter version.

What is Flutter Version Manager?
Flutter Version Manager is a tool that helps manage different Flutter versions. It’s similar to other version manager tools like Node Version Manager (nvm) for Node.js, rbenv for Ruby, or Pipenv for Python. What is it used for
Let’s say you have three projects to maintain:
- the first uses the latest version of Flutter
- the second one - not updated for some time - uses v 2.10.5
- and the third one, created for R&D, tests new features available only on the beta channel
You have to touch all three in one day. What are your options here? Switching between Flutter on stable and the beta channel is easy. But the outdated version requires a code update, which may be time-consuming and may involve regression testing.
With FVM, you can have a separate Flutter version for each project. When used, the fvm command line tool checks current and higher directories for the .fvm/fvm_config.json file that specifies which Flutter version it should use. You should check this file in version control, so that every team member will use the same Flutter version.
How to set up FVM?
After installation (I recommend installation with brew), you have to go to the project repository and call fvm init x.y.z, where x.y.z is the Flutter version you want to use. If the project already has FVM, then fvm use will link the correct Flutter version .fvm/flutter_sdk directory (which should be excluded from version control).
If you use VSCode, like me, you should also update .vscode/settings.json file with
{
"dart.flutterSdkPath": ".fvm/flutter_sdk",
// Remove .fvm files from the search
"search.exclude": {
"**/.fvm": true,
".dart_tool": true,
"build": true,
"ios/.gems": true
},
// Remove from file watching
"files.watcherExclude": {
"**/.fvm": true
}
}Head to the configuration part of FVM documentation for the Android Studio example for more details.
How to use FVM?
Working with Flutter Version Manager is very simple. For every flutter or dart command, you will prefix it with fvm. So, instead flutter pub get you will call fvm flutter pub get.
I also use this prefix in shell scripts and on CI/CD.
How to use FVM like a pro?
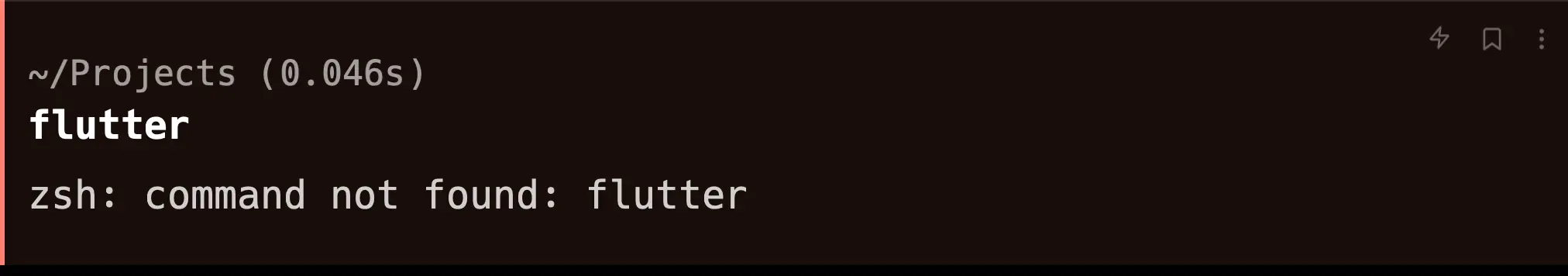
Applying tips from a previous part makes your Flutter developer life much easier. But you can do even better. In the screenshot below, you can see what I see when I try to call the flutter command:

Yes, that’s right. I don’t have a globally available Flutter installation. Thanks to that, I’m sure I’ll always call fvm and use the version assigned to a project.
You need to learn yet one more trick to use that approach.
The Spawn command
Since there is a high chance that you are using Flutter only with a project scope, there is one situation when you need to call Flutter without a project - to create a new Flutter Project. For this, there is a spawn command. Usage like this fvm spawn x.y.z [command] where x.y.z is a Flutter version you want to use. To create a new project, you may call:
fvm spawn stable create project_name --empty
It will create a new project named project_name without additional code comments (--empty). Note that you can use channel names (stable) instead of exact version numbers.
There you have it. Follow our blog to get more insights into our work and backstage tips. ��
Used FVM version: 2.4.1
Used OS: macOS Ventura 13.2.1