

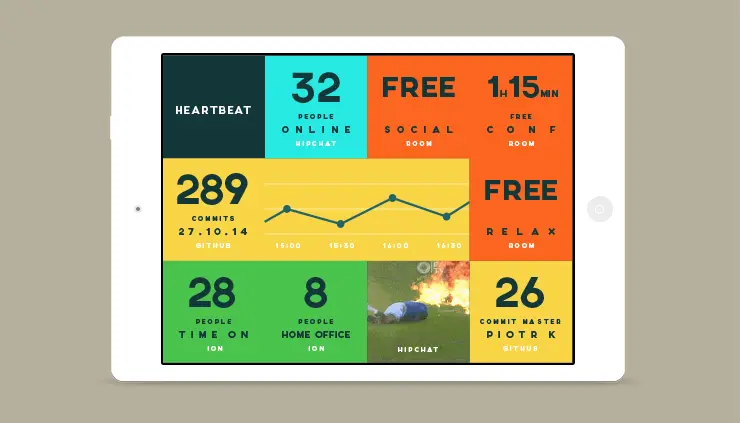
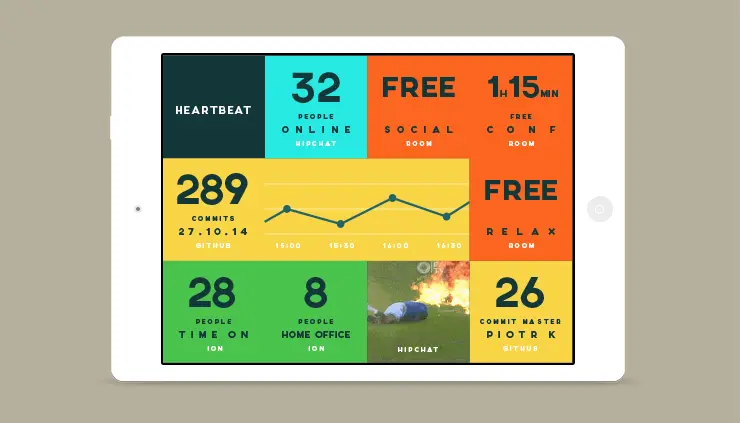
HeartBeat 2.0 is the winner of the fourth 10Clouds Hackday and because of that it deserves a blog post for itself. The project actually started during Hackday number three and was then refined into a working product on our last Hackday. Many people have been involved during it’s development and this project has been an idea in the heads of our employees for a long time. It is an interesting piece of software that also represents the fun we have during our company Hackathons.
Everyone knows that collecting data about the number of cups of coffee we drink or the kilograms of Polish apples we consume each month at the office is very important and indeed very fun. Since we’ve always been missing a data collection tool in 10Clouds, our main idea was to deliver a simple application which would show interesting statistics in real time. The app basically consists of small tiles on a grid and every tile shows another interesting piece of data. The tiles refresh independently using a socket connection and data which needs more frequent refreshing (such as conference room availability) ping in every minute. Other data such as the number of people working from home are just fine to update with 10 minute intervals.
We set up our project inside Docker with Fig (which is now called Docker Compose) for an independent environment. Docker is a tool which enables us to run a project with all dependencies inside an independent container and Fig defines and runs complex applications with Docker. These two foundations gave us the ability to move our development code to a production machine with full separation in 5 minutes!
Our main idea was to raise our knowledge about Web Components and Polymer. Web Components/Polymer bring us new HTML specifications, such as:
- Custom Elements (semantic markup)
- Templates (embedding templates, which are ignored until used)
- Shadow DOM (encapsulation)
- HTML Imports (ability to import a document, similar to css imports)
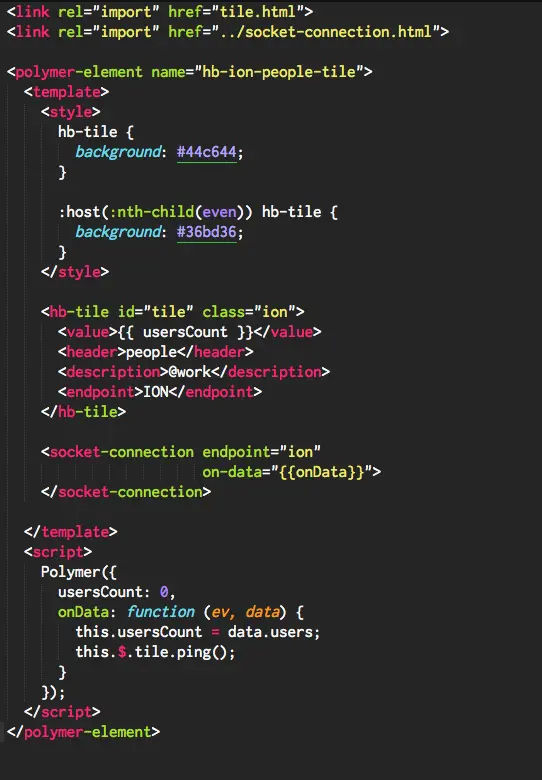
We knew our tiles would share the same look and logic and that’s why we made two base components:
- The element which was used inside all tiles holds design info, css classes and animations.
- Communication via websockets: This base tile doesn’t have any visual representation, it is just code for handling socket connections. In other words we have only one socket listener for all tiles and when data comes from a server component it fires an event with the data in the proper tile.
Every data tile inside our app is composed of those two components. Now we only needed a bit of code inside every tile:
- CSS: Background colors
- Template/HTML: Standard content passing
- JS: Assigning data from event to template content

What’s really nice is that we didn’t have any problems with the Web Components/Polymer technology and it was really smooth and allowed for a very iterative process. Polymer’s documentation was a great source and enough for us to avoid getting stuck. After ‘showtime’ we realized that we needed to implement a few small fixes for Firefox & Safari: The fix for Safari was just about flexbox and we had to do a small workaround that worked perfectly. For Firefox it was a little bit more difficult: This browser is not supporting native Shadow DOM which is simulated by Polymer. That’s a nice thing, but it’s not working quite like the native one and the reason is simple: It’s impossible to polyfill Shadow DOM! We had to ‘repair’ our style tags inside the Polymer elements which took us an hour extra but we finally located, understood and fixed this problem.
The backend part was built in the second Docker container: We chose NodeJS (with harmony flag for generators usage) mostly because it is small, fast and it makes it really easy to work with sockets. All data fetch calls are made in the generator function calls wrapped by bluebird’s coroutine function and data fetches are working in intervals and after every fetch, the socket’s event is firing.
We created HeartBeat 2.0 just for fun but we decided that there are also a few important things that make work easier and more enjoyable:
First of all – no matter if you work as project manager, developer or tester – there comes a time when you need a conference room this instant because there is something urgent you need to discuss with your client. Instead of running around, asking people – you just click on HeartBeat and you see which rooms are available and which ones are occupied.
The second thing – We love to send animated GIFs! Believe us or not but we even have some internal contests for the best GIF sent in this month. People are actually using HipChat rooms to see the newest and coolest gif from each other. Sounds crazy? Maybe, but this is how we have fun at work. HeartBeat shows us the latest and coolest animated gifs right on the dashboard, which is a refreshing change from all the numbers displayed.
And the third thing – We are geeks for numbers. We love to see how many commits we’ve made, how many people are working remotely and how many of us are in the office right now. Thanks to HeartBeat we have all numbers we are keen on in one place.



