

Polymer, Docker, Fig, Erlang, Websocket, DSL, SCSS, Lua, AWS, Python, JavaScript, Multipeer Connectivity, Swift, Cocos2d, AngularJS. These are just a few of the technologies our employees got to sample while coding during the fourth Hackday in 10Clouds history. This long list of interesting technologies shows what this event is all about: It is mostly an opportunity to learn, test and experiment with things that are fascinating but that are not always possible when doing regular projects. During one single day, our employees (divided into teams) create software that either gives the opportunity to learn new technologies or that solves a need for our company. Below are brief summaries of five projects created during Hackday.
10Clouds HeartBeat 2.0 – Hackday IV Winner
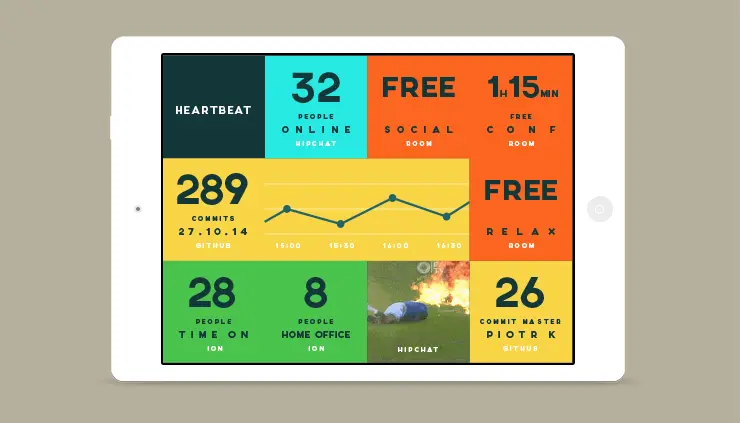
A continuation from last Hackday, HeartBeat is a dashboard that allows our employees to see the most interesting things happening in the office right now. In it’s first step this software is integrated with Github, Hipchat and ION and shows humongously interesting statistics such as number of employees in the office, the latest company GIF messages on Hipchat or the amount of commits made during a day. The system also gives the user ability to check vacant conference rooms with an option to book them if they are available. Everything is wrapped in a very clear and intuitive interface and this is surely a project that has endless opportunities to be integrated with other software.

The web frontend is written using WebComponents with Polymer library and the backend in Nodejs with the generators feature. Communication is provided using socket connections and backend api calls are made with help of the bluebird promise library. The plan is for HeartBeat to be displayed on a big TV screen in our lobby, making it our office system for notifications on what is going on.
Pixelena
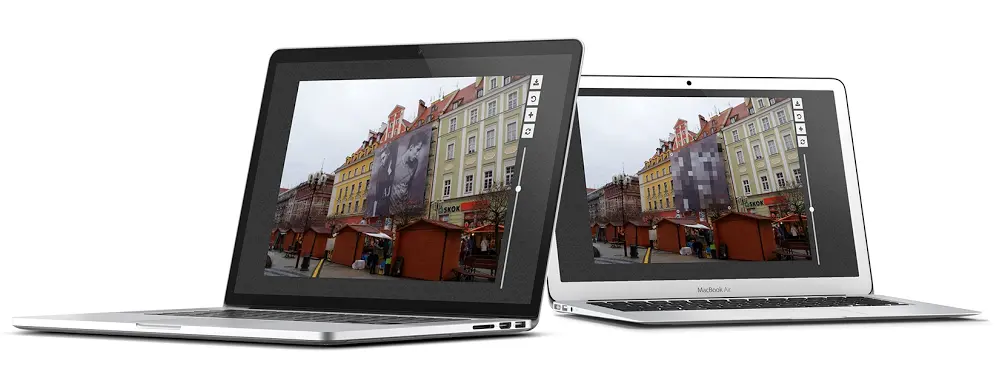
A project motivated by one of Poland’s newspapers, that decided they would blur all billboards on photos of Warsaw (Unfortunately, these ads are a thorn in the side of our capital) in their publications. Pixelena is a nifty tool that lets you upload a picture, select an area that you want to pixelate, and voila: You have a picture without unnecessary additions such as outdoor advertising. There are different variations of the pixelation density and anyone can easily censor anything in seconds!

From a technical point of view all the magic is happening in the front end and the backstage is written on vanilla javascript with css3 built in properties for animation.
MacWatcher
Leaving your computer unblocked can lead to fatal consequences, at least in some companies: Pranksters and jokesters find a way to write funny messages and do other practical jokes from your screen, leaving you the laughing-stock of the office. Never more!

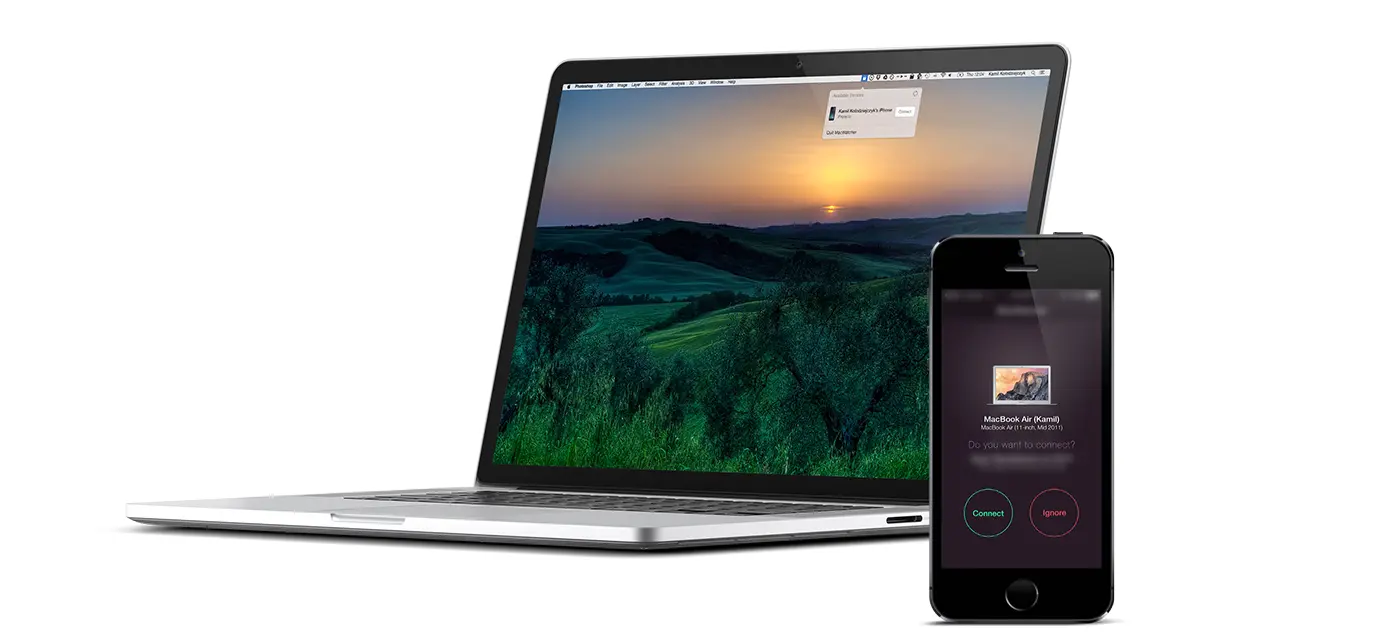
MacWatcher is an iOS app that lets you lock your Mac via your iPhone, providing that both devices are connected to the same wifi network. It works as a remote that checks if your computer is unlocked and allows you to make the necessary security preparations to avoid being compromised. A cool feature is the ability to take a remote snapshot via the computer’s camera and automatically upload it to your dropbox account, a function that will capture the prankster and provide hard evidence on who this mystery person is. Currently, the app is designed to work on iOS with Mac computers.
10Birds
Games are a lot of fun and they make up a substantial percentage of all the apps available in AppStore, there are also a lot of new technologies to sample when creating games and that is why one of the teams chose to make an office version of a very popular iOS game involving birds: We don’t want to show too much since it involves a lot of internal jokes but the result was playable and quite fun!
From a technical perspective, the game was based on the Cocos2d game engine and the coding part was done in Swift. The 10Birds team used SpriteBuilder to set up UI, physical environment, make animations and transfer all of this to Xcode project.
ReqPlayer
When debugging programs it’s of essential importance to have a lot of data available and presented in a way which will let you spot all the relevant details. Most of the time you don’t know what you are looking for, you just know that you’ll recognize it when you see it and this is just how debugging works.
In case of WebApps there’s one important problem though, one that isn’t frequently encountered in other domains: To debug, say, a single request you need to track it through 3 or more independent technology stacks. Very often you lose track of the thing you wanted to debug when crossing tech stack boundaries and you need to start debugging once again, only this time with a different set of tools in a different technology.
Meanwhile, your HTTP server (Nginx in our case) has most of the data you’d need, it just keeps it all to itself. ReqPlayer is an attempt at using Nginx – as a tool for debugging, monitoring requests and also – in the future – automatically creating unit and integration tests. It proved useful already for investigating some errors encountered when integrating an external client with our APIs and it should be even more useful in the future, with more features added.
We also had two other projects that are confidential and only for internal use. For me as a non-programmer it was a pleasure to observe how the teams worked and how much they were able to achieve just during that one day. Hackday is a good concept and a mix between workshops and actual work and it would be interesting to turn this concept into reality for other jobs or fields as well (Marketingday, yay!).



