

At 10Clouds we share a lot of links to interesting articles, github repositories and applications on a daily basis. They land on our mailing list and various Slack channels, and after a while they get buried underneath other conversations. For our 5th Hackday event, we decided to tackle the problem of that disappearing knowledge base by creating a simple app gathering links, so we can easily access them in the future.
Goals
The theme of the last hackday was trying out various external backend as a service (BaaS) products. We’ve decided to take it to the extreme and set ourselves the goal of not using any custom servers, focusing on using 3rd party products and minimal glue code.
Before the event we’ve researched available tools and selected:
- Parse as our data store
- Auth0 as the authentication provider
- Readability API for article extraction
- Zapier for link extraction
We’ve also chosen Aurelia and Materialize CSS as a base for the web application and GitHub Pages as the host.
Gluing it all together
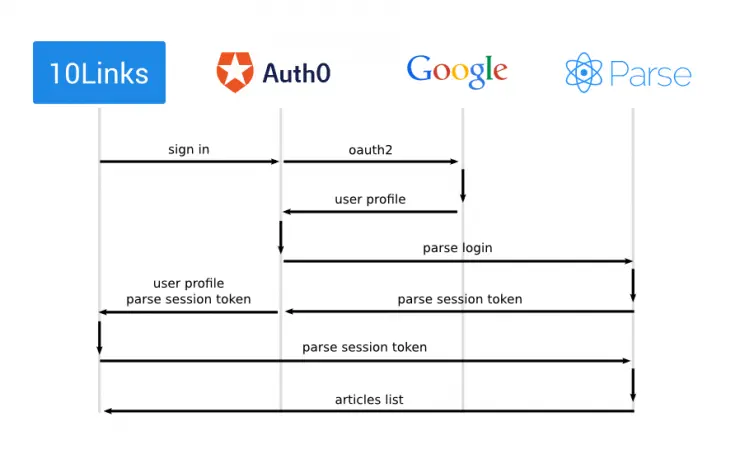
First off, the user has to sign in using our Google domain and obtain a Parse session token in order to work with our backend. Since Parse doesn’t provide a simple way to log in Google users, we’ve added Auth0 to the stack.
Auth0 provided both a widget for logging users in – Auth0 Lock, as well as the ability to write custom rules in javascript, which let us obtain a Parse session token as a part of the authentication flow.

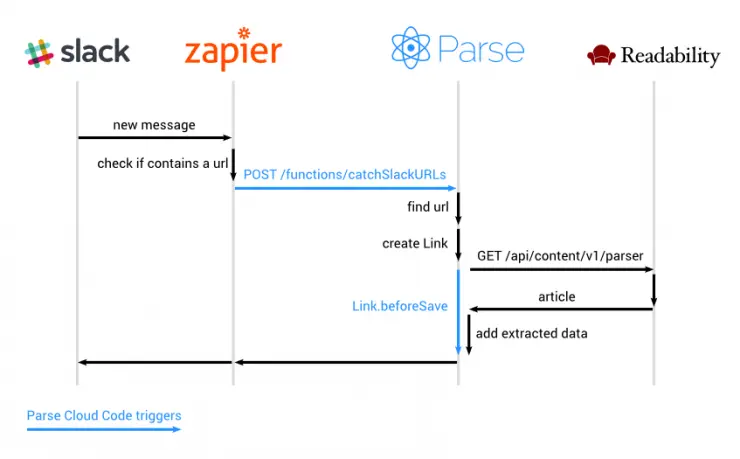
Once logged in, the user can view the latest links gathered by our external backend services. The whole link extraction flow was built around Zapier, as it enabled us to easily create hooks that pulled data from our Slack and Google group and sent it to Parse. On the Parse side, we’ve glued everything together using Parse Cloud Code, similarly to Auth0 rules, it enabled us to write custom code, which was responsible for both extracting links from messages, as well as automatically extracting articles from these links using the Readability Parser API.

Results
During the 10-hour event, we’ve managed to create a fully functional prototype of 10Links, even though we had no prior experience with pretty much any part of the stack.
We’ve implemented fetching articles from our Slack channels and the mailing list, displaying them in a simple grid view as well as an article view with the markup extracted by Readability. We’ve also added a simple up/down vote for each article.

We’ve proven to ourselves that creating an application based purely on external backend services is possible, however, there are a few gotchas.
Of course there’s the issue of costs, each of the building blocks costs money to run in a production environment and it might very well be less expensive to simply roll out your own backend for the given features. In the case of 10Links we will probably replace the authentication flow provided by Auth0 with a custom one based on Parse, purely for that reason.
Another issue is managing the glue code, custom code snippets running “in the cloud”, such as Auth0 rules and Parse cloud code. As a developer you want to have all your code well organised in a VCS. It’s not a great developer experience to push the code to the repository and then have to manually copy&paste a block of code to a given service. Parse makes this a bit better by providing a CLI for deploying updates, so you could create a git hook, which would deploy the code automatically.
Finally, I’d like to mention Aurelia, which we’ve used to create the frontend. We’ve only sampled what the framework has to offer, but from what we’ve seen it looks very promising. Coupled with ES6 it offers a very clean and simple API, a powerful and pluggable data-binding engine and a simple template syntax. However, that’s a topic for a completely separate blog post.
We plan on improving 10Links in the future, so it becomes the 10Clouds knowledge base with features like tagging, full-text search and article suggestions, personalized reading list, etc. We’re also looking forward to open-sourcing the code as soon as possible.



