
If you wanted to create a web app in 2020, you’d probably go either for Vue, React or Angular on the frontend side. While each of them has its own advantages, Vue’s user satisfaction, awareness and developers’ experience has been on a constant rise.

A quick history of Vue: Version 2 of Vue was released to the market in late 2016 and has since seen many improvements. In late 2018, Evan You, the founder of Vue, revealed the news that the core team will start working on Vue 3.
Parts of Vue 3 have been written from scratch which will provide many improvements to its core features. These improvements make it faster, more convenient for developers to use and better than ever to handle big applications.
As of August 2020, Vue 3 is in a pre-release stage called “release candidate” and is planned to be released near the end of Q3 2020, which makes many developers feel very excited. And so should you.
Why you should be excited for Vue 3
Vue 3 is not only a big improvement from a developers’ perspective. Here are some of the biggest advantages for business owners who are considering rewriting their product or creating a new one.
1. Better than ever for creating big projects
A new approach to component logic makes it easier to write and maintain big projects using Vue. Vue 2 was already well suited to this, but Vue 3 will further reduce app complexity and keep component-chaos to a minimum.
What is more, from the very beginning of Vue 3, Evan and his core team has collaborated closely with Microsoft-owned TypeScript to ensure that it is shipped with full TypeScript support which provides better maintenance for big projects in a changing environment.
What does this mean for you? If you’re looking to build a larger, more complex app, Vue 3 will give you greater efficiency and simplicity - always great news if you’re working to a tight deadline.
2. Small and fast
Vue 3 is estimated to be around half the size of Vue 2 (~10kB vs ~22kB). This is an astonishing improvement.
What does this mean for you?
Thank to the rewrite of how Vue is rerendering the app's parts, you should see a boost in performance and faster development from your team.
Vue 3 speed is also caused by the drop of Internet Explorer 11 support, focusing only on newest browsers. Don’t be worried, though. If your app really needs IE11 support, the Vue team will provide a legacy version that will support IE11, or you can always use Vue 2.
3. Potential for more Vue 3 developers on the job market
The Vue 3 component setup makes it increasingly similar to how developers write in React, which is the most commonly used framework right now and it’s easiest to find React developers on the market.
What does this mean for you?
At some point in time, maybe in a year or so, it’s likely that the job market will be more saturated with Vue developers and make it easier for you to hire them to create your app.
It’s important to mention here that writing code in Vue 2 style will also be available in Vue 3, which doesn’t provide a lot of overhead for developers who already know Vue 2.
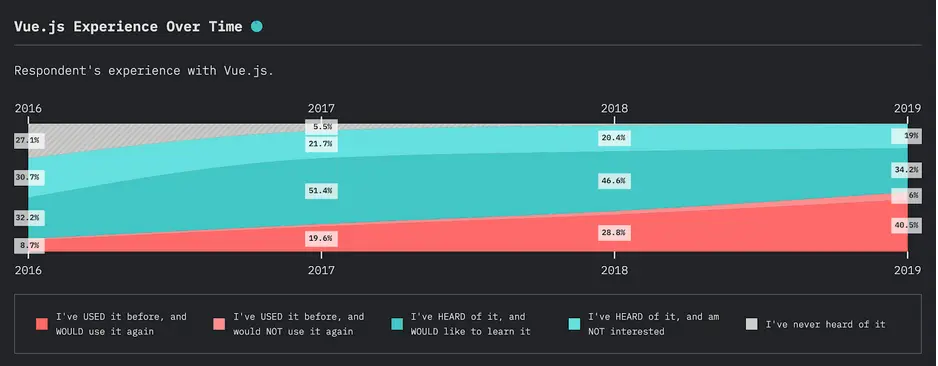
We can see the interest at 10Clouds as well. More and more developers are becoming interested in learning Vue.
4. A holistic approach
The Vue core team has been collaborating with the community and many important Vue library creators to ensure that every voice is heard and everyone is in the loop to be able to update their libraries.
Thanks to that, when Vue 3 is available, libraries like Nuxt, Vuex, VueRouter or Vuelidate will also be updated, ready to use with Vue’s new version.
What does this mean for you? For you, this ensures that your developers will have up-to-date tools as soon as Vue 3 is ready, without any delay for the libraries to catch up.
5. Better for developer rotation
Assuming that the app will be properly written, the new approach to components’ logic should make it easier for new developers to jump into the project, get to know the project’s structure and grasp how it works.
What does this mean for you? If your team doesn’t stay the same for a couple of years (which is most likely the case), this will provide great business value.
The Vue team had to make some trade-offs
While all of the above sounds great, it’s important to remember there are shortcomings. While the version update is widely considered to be very beneficial for different parties, I can also see some trade-offs that the Vue team had to make.
1. More approaches to how the code is written
Vue 2 was quite opinionated in terms of how the code should be written. It allowed for more creativity than Angular, but was more strict than React.
In Vue 3, it is clear that the team’s choice to follow new components’ logic structure will most likely result in more styles of writing than it was in Vue 2 projects.
What does this mean for you? It’s difficult to estimate how exactly this will impact the market, but if your developers know JavaScript well, they will handle the project.
2. The entry level will be a bit steeper for Vue 3
Vue 2's most important advantage was the fact that it was easy to learn thanks to great docs and a more opinionated style of coding.
Vue 3 will be fairly easy to grasp and adjust the style of writing code for devs who already knew Vue 2. They will follow the new logic style while making sure the code quality is very high.
On the other hand, for new developers in the Vue community and for those who just entered the market and learned Vue 3 as their first framework, this may result in worse code quality and more time to learn the best practices as Vue 3 does not hold your hand so tightly as it used to in previous version.
Should you be concerned? No, there’s not much to worry about here. I still find Vue 3 easier to get on with than React and many other developers will have the same thoughts.
Vue 3 vs React
Many product owners often debate about which technology or framework to select for a given project, and a choice that is frequently made is between Vue and React. Although the comparison is technical, and mainly focuses on the work of developers, I wanted to give you an outline of it here, which might be helpful to you when your team is making a choice about which one to use.
Similarities
Both Vue 3 and React will have good support for TypeScript.
Vue 3 will allow for multi-root templates, same as React, where they’re called Fragments. The syntax will be a bit different (in React you have to write <></> tag as parent node, while in Vue you will just provide more than one root element and Vue does it for you.)
Thanks to the new setup method in Vue, some libraries like Vue Apollo will look more like its React counterpart, providing more hooks-like approach and giving better access to developers that only know React, but would like to learn Vue.
Both Vue 3 and React will still use Virtual DOM for faster developing and rendering of the app.
Differences
In React, components (parts of the app) are written in JSX, while Vue 3 will stay with the previous way of writing components as Single File Components, however it allows for JSX components as well.
React uses hooks to maintain and change component state through methods, while in Vue 3 the state is changed by reassigning values thanks to Vue’s reactivity system.
Our advice on when to use Vue 3
There are no explicit disadvantages to Vue that would cross it out from the list of potential frameworks to use for a given project. However, as always in programming, your team should select the best tool for the job.
The only two situations I can imagine when some other framework should be selected over Vue are:
- Your application will be big and you don’t have time to refactor frequently, while your team has little or no experience in Vue.
- You need to work with a library that is e.g. only available for React and there are no sensible alternatives available for Vue.
Summary
Vue 3 is something to observe in the upcoming months. It has the potential to become a widely-used framework for frontend development. Give it a shot when you create your next digital product. You won’t be disappointed.



