
When building a new application nowadays, you don’t have to constrain yourself to only one of two major systems on the market – iOS or Android. At this point, many companies have figured out that maybe they could develop a tool that would allow us to write only one codebase for both systems.
While more sophisticated programs still require creating separate projects for each system, many of the projects we work on are pretty standard affairs. They download data from the server and display it to the user in a neat UI. Sometimes they have to upload a file or two to the backend.
We ended up with a plethora of cross-platform mobile SDKs, which let us create projects that would run on both systems with varying degrees of ease and producing different performances. The most notable examples of such frameworks include React Native by Facebook (which we currently use for cross-platform development at 10Clouds), Xamarin by Microsoft, and – recently introduced – Google’s own Flutter.
Why you should use Flutter as a mobile developer
When I surveyed the world of cross-platform mobile solutions, I found that the most prominent and recommended framework is React Native, followed by Xamarin. But both of them have major flaws for me as an Android developer. They both require changing your IDE, and Android Studio/IntelliJ is much beloved in the dev community, for good reasons.
React Native, using JavaScript, has no official IDE, and according to my findings, it looks like it’s geared more towards front-end web developers who want to start developing mobile apps. The toolchain is quite customizable, but you need to assemble it – pretty much – yourself.
Xamarin, on the other hand, is powered by C#, which is much closer to Java. I had earlier run-ins with that language and found it pretty pleasant to use. The development is restricted to Visual Studio IDE, though, and the last time I used it, I found it pretty basic without the ReSharper plugin – which is a paid add-on created by the company behind IntelliJ. Besides, it seems that Xamarin still needs creating platform-specific views for the applications to look good on both systems. This means that only 60% to 90% of the codebase can be shared.
Turned off by both of the biggest cross-platform solutions, I remembered Flutter SDK being advertised during Google Developer Days in September this year as the new SDK for building multi-platform, native mobile apps, and decided to give it a try.
What is Flutter again?
Flutter is a cross-platform mobile SDK currently being developed by Google – which, hopefully, will prevent from sudden axing. It uses Google’s own language, called Dart. It is quite similar to JavaScript, but it has optional, built-in type safety support (the type safety is required for Flutter, but can be disabled for writing other projects). This feature takes it a little bit closer to Java, and makes it a little easier to wrangle for someone who never worked with dynamically typed language before.
Flutter’s makers boast of their own rendering engine, which is supposedly more efficient and flexible than what the competition has to offer. And most importantly – Google has provided the developers with an Android Studio plugin and support, so I can write in Flutter with my favourite IDE. Yay!

Flutter code in Android Studio
SDK tools for writing Flutter applications
Flutter SDK installation is easy enough. First of all, you have to clone the Flutter GitHub repo to your computer, and from there you can run the Flutter doctor command, which will check required dependencies and guide you through the steps necessary to install them if they’re missing.
Everything worked out-of-the-box on my MacBook, but I couldn’t, for the life of me, install the SDK properly on my home PC with Windows. That shouldn’t be too much of a problem, since you wouldn’t be able to compile an iOS version of the app in that environment anyway, but I must admit it tainted my first impression of this tool. Both Dart and Flutter plugins for Android Studio are available in the plugins repository, and I was able to install them easily through the built-in plugin manager.
Flutter pros and cons
Using Flutter does have many advantages, but there are also drawbacks. The biggest flaw of this tool is its maturity – or lack thereof. It is still in the alpha state, and so far, no date has been announced for the release of the 1.0 version. The APIs are subject to change, and some major features (e.g., push notifications, local databases, or JSON object serialization/deserialization) are still missing. Nevertheless, the new versions of the SDK are released quite frequently.

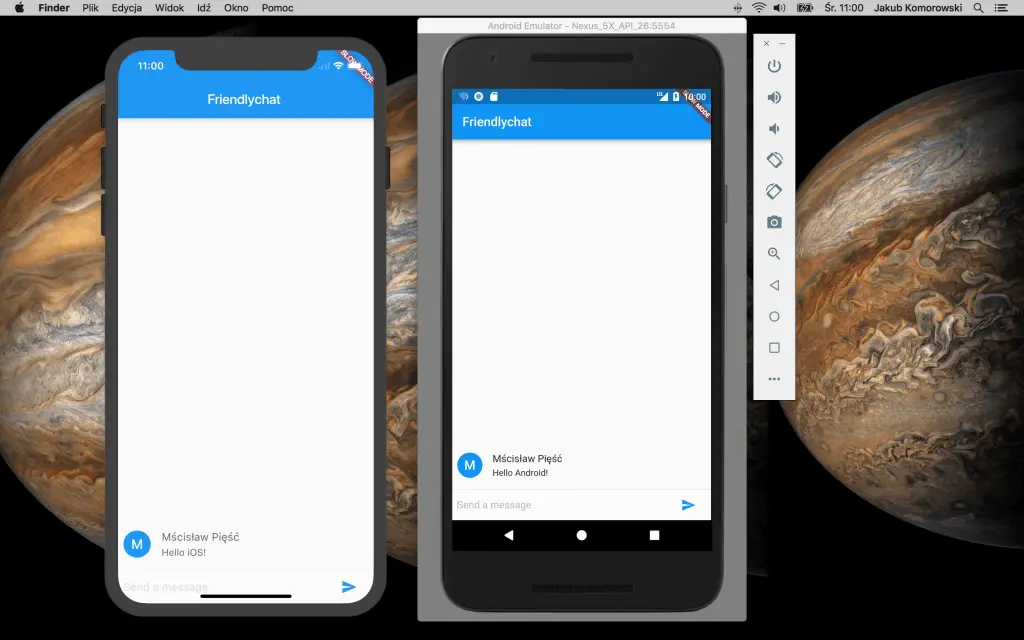
Flutter Code Lab application running on Android emulator and iOS simulator
Flutter is also wildly different from the Android SDK, so the transition from mobile development is far from instantaneous – at least it wasn’t instantaneous for me. During a two-week period, I managed to gain some insight into how Flutter applications are structured and how Dart works, but if I wanted to start building “real” applications, I would have to devote much more time to get comfortable with the app architecture and language concepts.
The UI in Flutter applications is built in code. This allows us to build the UI for both systems at the same time and use the widgets Flutter SDK provides us with, but it also has its downsides. As for now, we cannot preview the interface without running the application, same as it is with Android XML layouts. Besides, if we want to use separate UIs for iOS and Android, we’ll have to use native code for creating those on each platform. Of course, Flutter apps cannot use a system’s native widget without writing native code either.

Flutter code hot swap in action
Flutter definitely deserves a big thumbs-up for ease of setup. On OS X, it took me (at most) half an hour to get everything up-and-running, but it would probably be a bit longer if I hadn’t already had Android Studio and Android SDK installed.
The apps built in Flutter are also reported to perform better than those made with Xamarin or React Native, but I could not verify this myself, as I don’t have any previous experiences with mobile cross-platform solutions.
My doubts about Flutter
The future of Flutter is still not certain. It still doesn’t have a release date, and it’s still in alpha stage, which means that further support is not a certainty. I don’t think it’s very likely that support would end, though. Google is promoting this new tool in its conferences, so that might be a sign the company wants more and more people to start using it.
Another potential trap for the would-be Flutter developers is jumping on that bandwagon too quickly, as I mentioned earlier. Even if you have a lot of experience developing mobile applications, you probably wouldn’t be able to transition to Flutter instantly. The best approach would be testing the waters with some smaller projects before trying to port your long-running application.
What’s next for Flutter?
Is Flutter going to replace native apps? Not very likely. But it can probably take a good piece of the mobile applications market, since many are simple enough to implement easily. I also see a huge potential in using Flutter for implementing business logic for applications and writing UI in native SDKs.
But, as it is with all of the programming SDKs, a lot depends on community reception and adoption, which in turn depends on many factors, not all of which are technical. Engagement from “outside” developers would ensure steady growth of new libraries and ensure community support for beginner developers.
If you’re a business owner debating whether to use Flutter for your next digital project, we’ve written a handy article on the subject that might help you decide. Click here to read it in full.
And here are 6 reasons why you should try it if you’re an iOS developer.
Your thoughts on Flutter?
How about you? Do you have experience working with Flutter, or other cross-platform mobile SDK’s? How do they compare? Maybe you are interested in replacing your current tool with Flutter? Let me know it the comments below!
Do you need a Flutter development team? We can build an extraordinary app for you – contact us!



