The main goal of the design process is to solve problems. It is as simple as that. However, as we go deeper into the process, things always start to get complicated and we are faced with an increasing number of challenges and questions. So what can be done to make the relationship between a UX designer and a backend developer as fruitful as possible? Let’s find out!
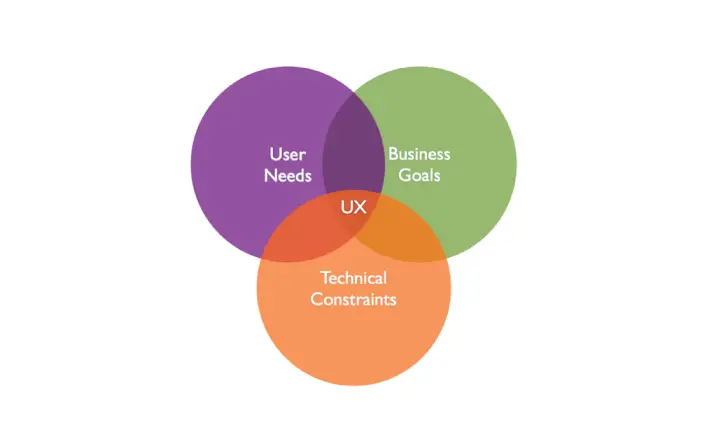
For instance, we must identify key issues, find the perfect balance between user needs and business goals, as well as between design and technical aspects. This is a designer’s role—to take all of these things into consideration and deliver the best possible solution. But we are not alone on the battlefield. It’s in our best interest to join forces with back-end developers on a mission to deliver.
Cooperation will improve the overall user experience
We need to remember that we don’t work in a vacuum. As designers, we are always part of a larger team. This is especially important when working within agile methodologies because things change quickly in this type of environment, and a lot of people influence how the final product is created (especially developers). So, if you want to deliver better products, you must spend more time talking about problems and solutions with your developers. With that being said, there is often one major problem encountered and that is—we (designers) can’t find a common language with developers.

Designers often tend to think that learning to code in HTML/CSS/Javascript will be the answer. Most of the discussions about understanding technology that occur among designers often focus solely on the front end side of the process. But we should remember that while creating our designs, we should take much more into consideration. We should include back end developers and their point of view of the entire process in order to create a truly immersive experience.
There are many questions to ask

“We can’t do that” – I think all of us have, at some point, heard that phrase from developers. This could be about anything, even dividing the first and last name fields in a contact form.
So, why is this a problem? It is 2016, there is VR, AR, bots and Artificial Intelligence around the corner. We can do anything, so stop bullshitting me.
The truth is that sometimes we are not even aware of development constraints and what is feasible to build within the scope of your product. When was the last time you asked yourself before starting to draw your perfect solution, the following questions:
- Is it enough to create your own database from scratch or will you need to fetch data from a third party?
- Should we store all data if users didn’t finish their process? What if users want to continue on different devices?
- At which point do we send a query with user request to the database?
- How will you structure all information in this database so it is usable later on?
- How will the app behave in offline mode? Should users be able to use basic functionalities?
- How about user-generated content—should we cache it and send it to the server when back online? What information should users get in all cases?
- What options will be available in the CMS for the person responsible for managing the app later on?
And my favourite one: How can we use this back end magic in the user’s favour?
We can see fruits of cooperation between designers and backend developers almost everyday in most of our favourite apps.
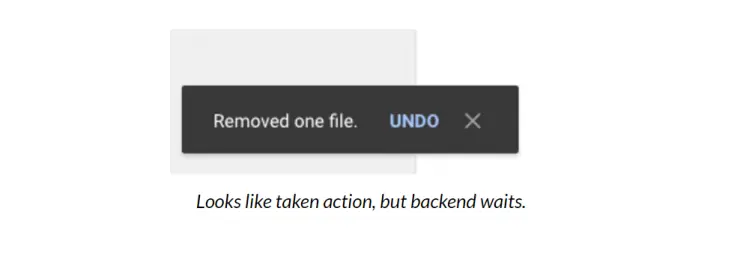
Undoing taken actions
Have you ever accidentally removed something important from Google drive? No worries, you can just click “undo” to restore the file and it can be done with one simple trick because no file was actually removed yet. Even if you were to receive notification that it was removed, no action was taken on the back end.

It is only when this message disappears after a couple of seconds that the file actually gets deleted. So “undo” actually doesn’t undo anything, but prevents the server from taking any action.
Speeding up performance

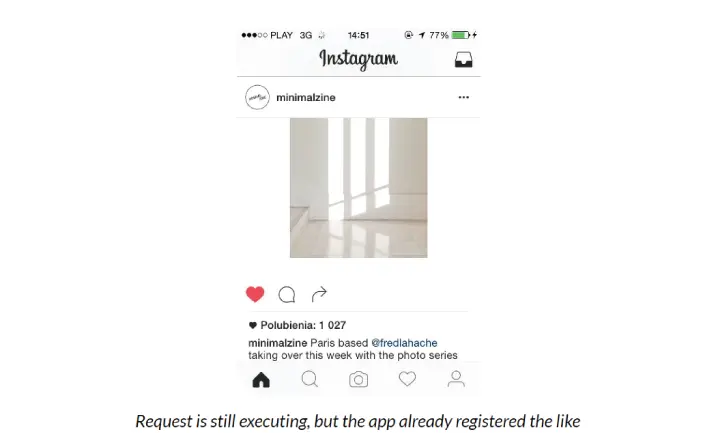
In order to increase performance of the user’s actions inside Instagram, a lot of them are treated optimistically. Click the heart icon and it always lights up, even if your connection is broken. Of course, no data will be uploaded to a server, but the app doesn’t wait for server to confirm user’s action, but reacting as it did. The result of your action shows immediately, even if the server hasn’t confirmed that the action has been approved.
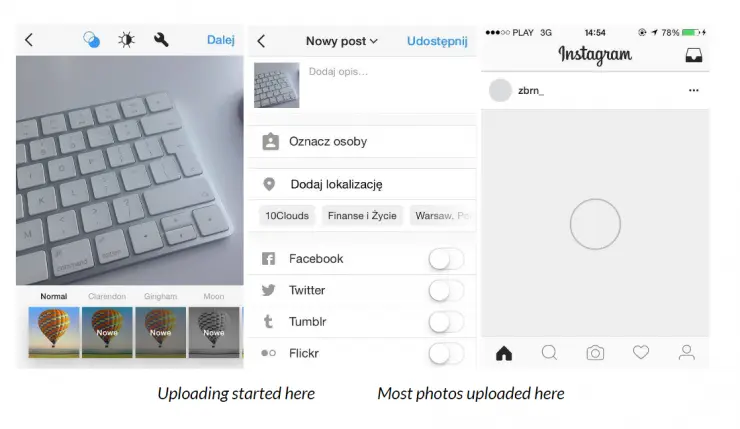
Another example – Instagram starts uploading the photo to the server the moment you have chosen it. In most cases when you click “publish a photo” it will already be uploaded to the servers and ready to be shown in the feed.

Help with filling out forms
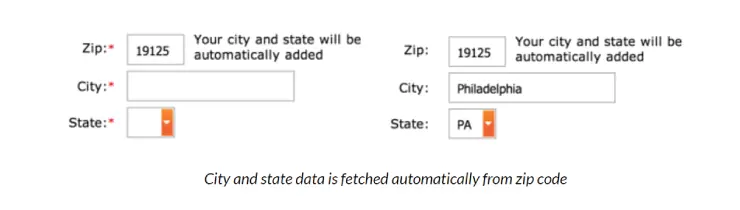
Do you want your users to fill out a form with fewer errors? The more you can simplify the process, the more error-proof it will be. Try this solution when you have a possibility to fetch zip codes from a 3rd-party database. Just change the order of the fields and let users write down the zip code first. The database will automatically fill the city and state fields once the zip code is provided.

These are three basic examples of successful cooperation between designers and back end developers. The more time you spend analysing and thinking about these little things, the more of them you will see.
Wrapping up
The back end world is an unknown territory for a lot of designers. It may look scary at first, but it is crucial to understand it and include it in our design process to create immersive experiences within our products.
We need to remember that design is a conversation. A conversation between the whole team during the development process and with users after the release.
If we want to create great products, we need to listen to what other team members have to say. Then, the magic will happen!