
WWDC 2020 brought us a wide range of developments and updates, most notably the iOS 14 WidgetKit, which we’ve been very excited to start using.
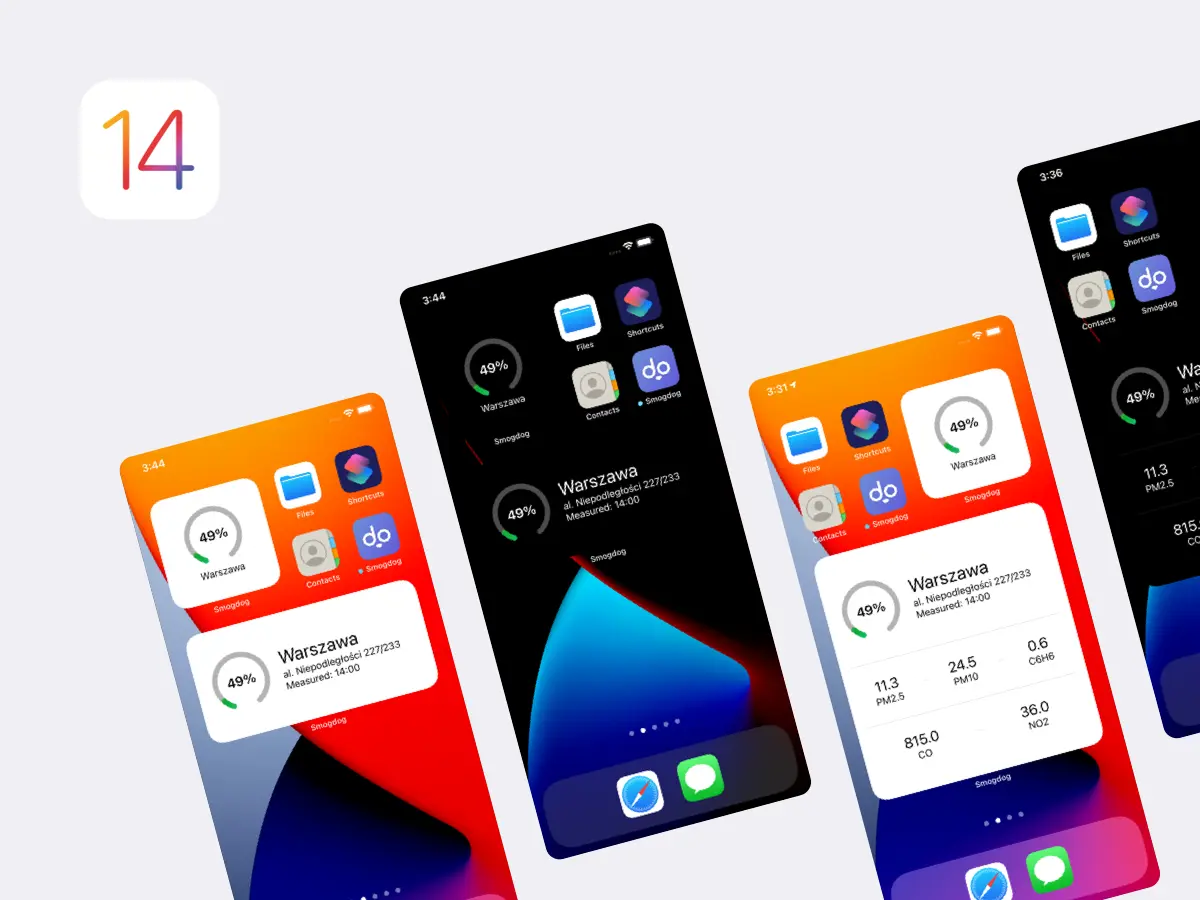
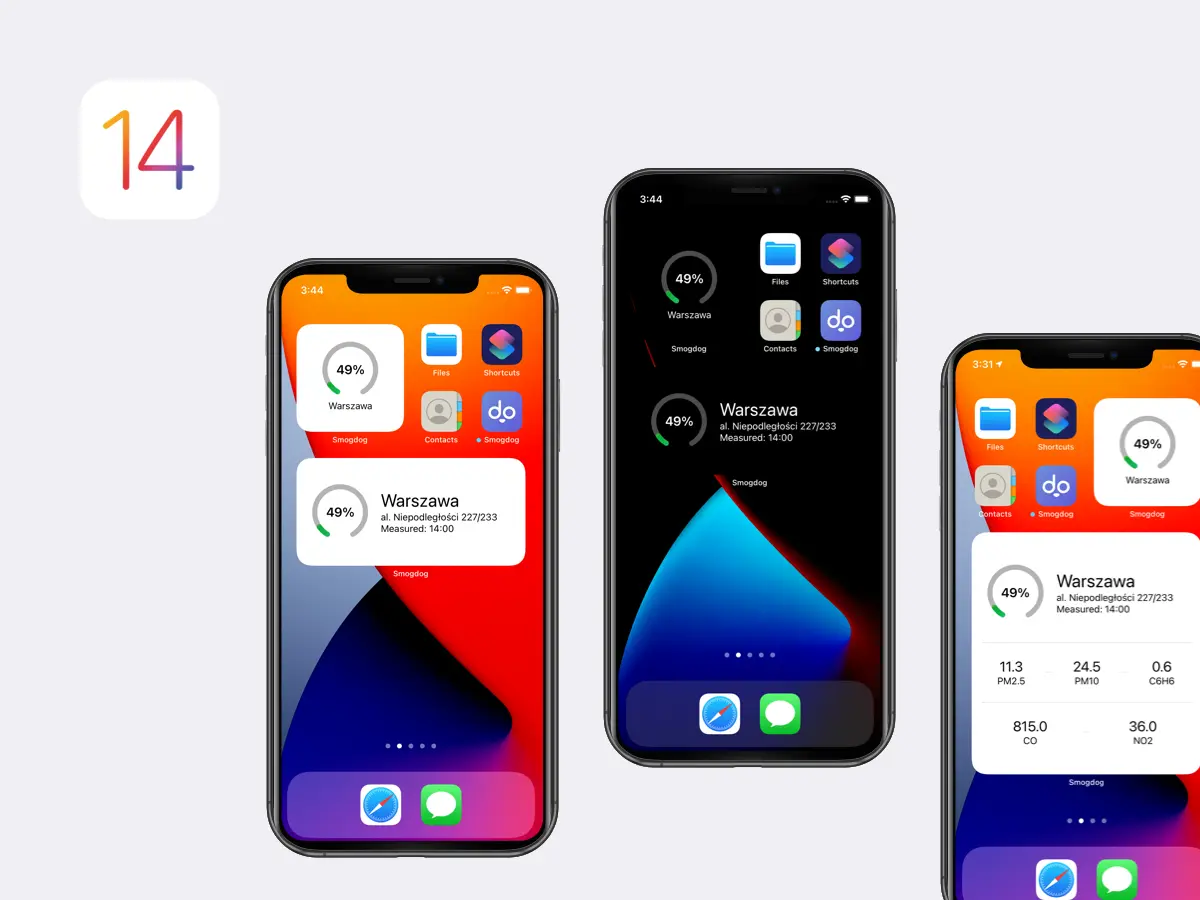
iOS 14 has introduced a redesigned home screen with new widgets, which are quite different from the existing ones. If you want to add a new one, you have to write it from scratch. We’ve already put the beta version of the framework to use on our air quality monitoring app, Smogdog, and you can see the screens of this below. We’ll officially update the app as soon as the framework is released into the world (hopefully September/October).
Major benefits of the framework:
- The new widgets provide a user-friendly, at-a-glance notification displaying the latest app info without intruding on users’ activity.
- There’s a new Smart Stack feature in iOS 14 enabling you to put together a set of widgets that you can swipe through, with the most relevant widget at the top (based on device intelligence).
- The new widgets will be served by iOS, iPadOS, and macOS.
- App developers can better engage their users with well-chosen information displayed at the right time.
- The new framework is very simple to use for programmers. Our Smogdog widgets are about 300 lines of code in total.

A few things to be mindful of:
- Widgets cannot be used to perform actions. They can only redirect the user back to the app. So you can’t e.g. create a To-Do list in the widget.
- The app informs the system when to display a given widget (used on a Smart Stack) and when to refresh it. If it abuses this system, it may be punished by the system limiting the widget's visibility.
- New widgets must be created in SwiftUI using WidgetKit. If your app already has a widget, it will not be available on the home screen.
In conclusion
The new widgets can certainly enable you to better engage with your users through the provision of at-a-glance notifications, but remember that there are limitations associated with their creation and functionality.



