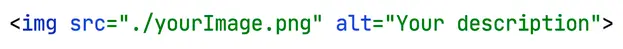
If you ever wondered why you should use alternative text inside the “img” tag on your website and need some tips on how to do it, you’ve come to the right place. This blog post will provide you with all the information and examples you need to start working on accessibility and optimisation for search engines so your site will be user friendly and easier to find online.

Why should you use alternative (alt) text?
1. To make your website accessible for visually impaired users
There are screen reading apps which describe and translate all of your website's elements and for some users it’s the only way in which they can browse the internet. It finds buttons, links and images and then uses attributes provided by them to explain their meaning to the user - in case of images it’s an “alt” attribute that describes the content of the image. Remember that for some people your precise description is the only option to engage with what you see and know what you are referring to.
2. To help people with a slower internet connection
Alternative text displays as a placeholder for an image before it’s loaded. This placeholder not only provides the description of what the image contains but also lets the user know that there should be an image.
3. To improve your SEO
Without an “alt” attribute, your website will be recognized as not being accessible - this results in significant score loss in SEO tests. Also “alt” contains keywords for crawlers indexing your site. Thanks to those keywords, images can be found in the “images” tab on Google and seeing your graphics on the first page of Google is what we’re all striving for.
How to use alternative text - best practice.
Do not begin a description with “Image of…” or “Picture of...”. Screen readers already recognize the “img” tag as an image so it will sound like “Image, Picture of tall building”. It not only looks weird but also can be confusing for the user.
Use keywords but do it cautiously, keep it clean and descriptive. Those keywords are necessary for crawlers - Googlebots, that are responsible for positioning on search results. Don’t forget the text should provide information about image content, random words won’t do that. Keep in mind that “alt” shouldn't include keywords referring to your article or site, it should only refer to image content. If your article is about winter swimming it doesn’t mean that you can include “winter swimming” in the alternative text of the photo showing a lake. Keyword stuffing can result not only in negative user experience but it might even mean that your site is considered spam.
Alternative text can’t be longer than 125 words. This limit results from screen readers which are capable of reading only that much text. Also - you don’t need more - just remember to keep it simple and straightforward.
Your description should provide context to what is happening in the picture. Let’s do some experiments - try to imagine a scene based on the text I provide.
Close your eyes and imagine a “Grey dog on snow”.
Done? Ok, great job!
Now, try to imagine “Blue eyed husky having fun on winters’ day in Central Park”.
Better, isn’t it?
Try to be specific. As in the example above don’t write: “A man standing next to a building” - be as specific as you can. Is he a firefighter waiting to respond to a call for help? Or a businessman who just left some well known office building on Wall Street? If you try to think in this way it also will be easier for you to find appropriate keywords.
Sometimes images contain sentences. It goes without saying that if you have enough characters, you should write in full sentences. Instead of writing “Confucius, famous quote”, try to rewrite the actual text into the “alt”.
Not all images need alternative text. Some images function as decoration - for example as dividers between sections of your website or as bullet points on a list. In those cases just leave the “alt” empty. Empty attributes will prevent your website from getting lower SEO scores and won’t be confusing for users. In the case of buttons with icons, provide the user with descriptive text - for example “Go to blog” or if it redirects you to another page, a descriptive URL in “href” attribute will be enough.
Key takeaways
In conclusion, the alt attribute is more important than many developers assume. There are still dozens of websites that fail to include it but many are already taking it extremely seriously. Facebook even created AI which not only filters forbidden content but also fills the “alt” with a description of an image, recognizing text and rewriting it into attributes.
I hope I’ve given you enough reasons to convince you to start using image alts and a good explanation of best practice, so if your site still lacks good alts, it’s the perfect moment to get started. Good luck!