
Like for many businesses, our website is the 'calling card' of 10Clouds, and being a software house, we want to ensure that we're frequently updating it in line with the latest tech developments. In early 2020 we decided to move away from our Wordpress-based site.

The issues that we were looking to fix were:
- low performance - Wordpress sites required too much infrastructure to scale
- lack of customizability - dated plugins introduced compability problems, which meant that we couldn't build the sites and landing pages that we wanted
- few specialists available - we have a lot of Javascript and Python developers in our midst, but fewer Wordpress developers, which meant that updates couldn't always happen in a timely manner.
We decided to move the entirety of our website along with this blog to Gatsby with Sanity.io used as CMS. You can read more about Gatsby here.
In this blog post I will discuss the technology we chose and how it aligned with our goals, in the hope that it might also help and inspire you, if you choose to make a similar move.
Requirements
Before performing the migration of our website, we defined some requirements for the new site. We wanted to have the ability to:
- Migrate data - data from the old blog has to be moved - this included images, authors, blogposts, categories and the relations between them.
- Retain integrity - urls to blog posts were to remain unchanged.
- Be SEO ready - with content optimized for search.
- Extend functionality - we must have ability to introduce new pieces into blogposts like wrapped quote blocks.
- Refresh content - all blogposts and blog post lists must use the refreshed graphical interface.
- Be Performant - sites must load quickly on desktop and mobile
- Migrate incrementally - we wanted to move the entire website page by page, instead of flipping the switch on the whole thing at once.
Jamstack
At first we wanted to use Strapi. This is a self hosted solution that allows you to create a headless CMS. You can define types using a graphical interface and store images on your own premises. However, we noticed with this decision we would have to maintain our own build server, hosting and networking solutions which would increase the complexity of our infrastructure.
We saw that we can greatly simplify our architecture if we went with Jamstack approach utilizing cms as a service Sanity.io and Netlify as our hosting platform.
We could benefit from using Jamstack architecture (javascript, api, markup) which consists of three key elements:
- A static site generator – Gatsby
- API – Sanity
- Markup – static site, that is build as a result of Generator getting data from API
The many benefits of Jamstack:
Low cost
Static file hosting is the cheapest way of delivering content to users. What’s more, because most of our infrastructure isn’t needed after the build, it can be scaled down. In most cases we don’t need to hit our database on every user visit, we can do it on every build, therefore greatly reducing the load.
Availability
Since we’re building static files with the whole page ready we don’t need our CMS or databases to be available after the build. If they fail or become unavailable we’re only blocked from releasing content updates - users still can experience the previous version of the website uninterrupted.
Security
If our website doesn’t need any data, our user will not have any way of maliciously accessing our database. This disables a big vector of attack, thus significantly reducing risk.
Netlify
Netlify is a CI/CD hosting solution that greatly simplifies the development process.
You simply attach domain and repository to your Netlify project and you already have a functioning CI/CD solution that rebuilds your site on each change of branch. You can also trigger a rebuild using webhook.
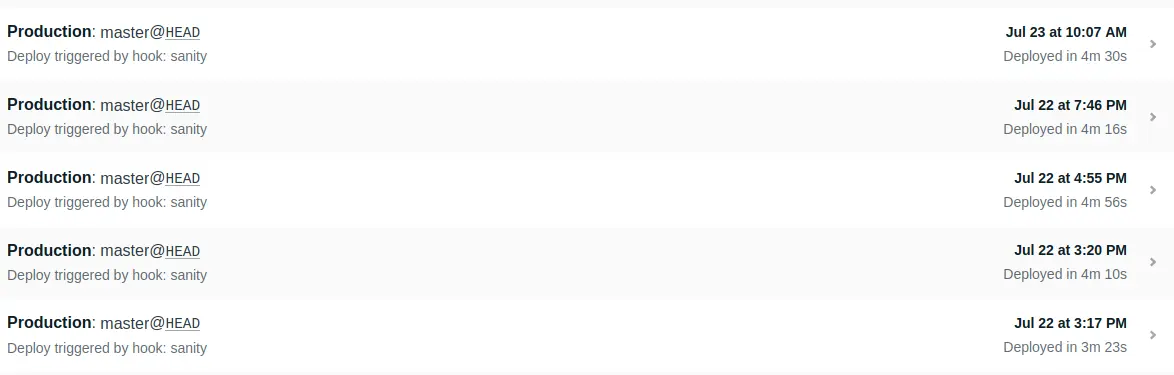
Comparing iterations: Each static build is versioned meaning you can compare how the site looks on any given day. You can also quickly roll back changes if you find something went wrong.

Revamping the website in stages: Netlify also allows you to define redirects and proxy. The latter was extremely benefitial to our case as we could still serve old pages from our Wordpress site on another server while user had the same url displayed for all pages (new and old). Also since Netlify handles redirects and can act as a proxy we could still display the same url to user despite serving two different websites (old and new). You can read more on how Netlify redirects work here. The above is very beneficial if you're revamping your website in stages and want to release changes page by page.
Experimenting on branches: Redirects are versioned along with rest of repository so we could also experiment on various branches with previewing new functionalities on staging evironments while not worrying about the changes leaking to production.
No need for DevOps: This entire process was handled by a single person, meaning we didn't need to include DevOps team, therefore saving us a lot of time.
Sanity
Sanity is a platform for structured content. We define content types in code, which then are used in building up the admin style website that our content managers (which include the Marketing and HR teams) use to create new and update current pages.
We have huge liberty in how we want to approach the content structure and we're able to define elements that directly fit to our needs. Below are some of the variables that we have control over:
- author - name, image, position, bio
- category - name
- blogpost - url, release date, content, author, category, seo
- customPage - url, sections, seo
Image optimization: What is especially important when considering Gatsby is that the image optimization takes up a large portion of build. This isn't the case with Sanity as they serve the images using cdn, which means they don't take up any build time!
Flexibility in structuring content: Sanity provides us with great flexibility in terms of how we want to structure our content and relations between. It also provides us with block content (rich text) in which we can define our own structures in text editor, meaning if we want to define any content type which will be then used in our components.

Gatsby
Gatsby serves a static site generator which then enriches all the pages with React functialities. Based on the content we provide ready to consume pages will be created. You can read more about Gatsby here.
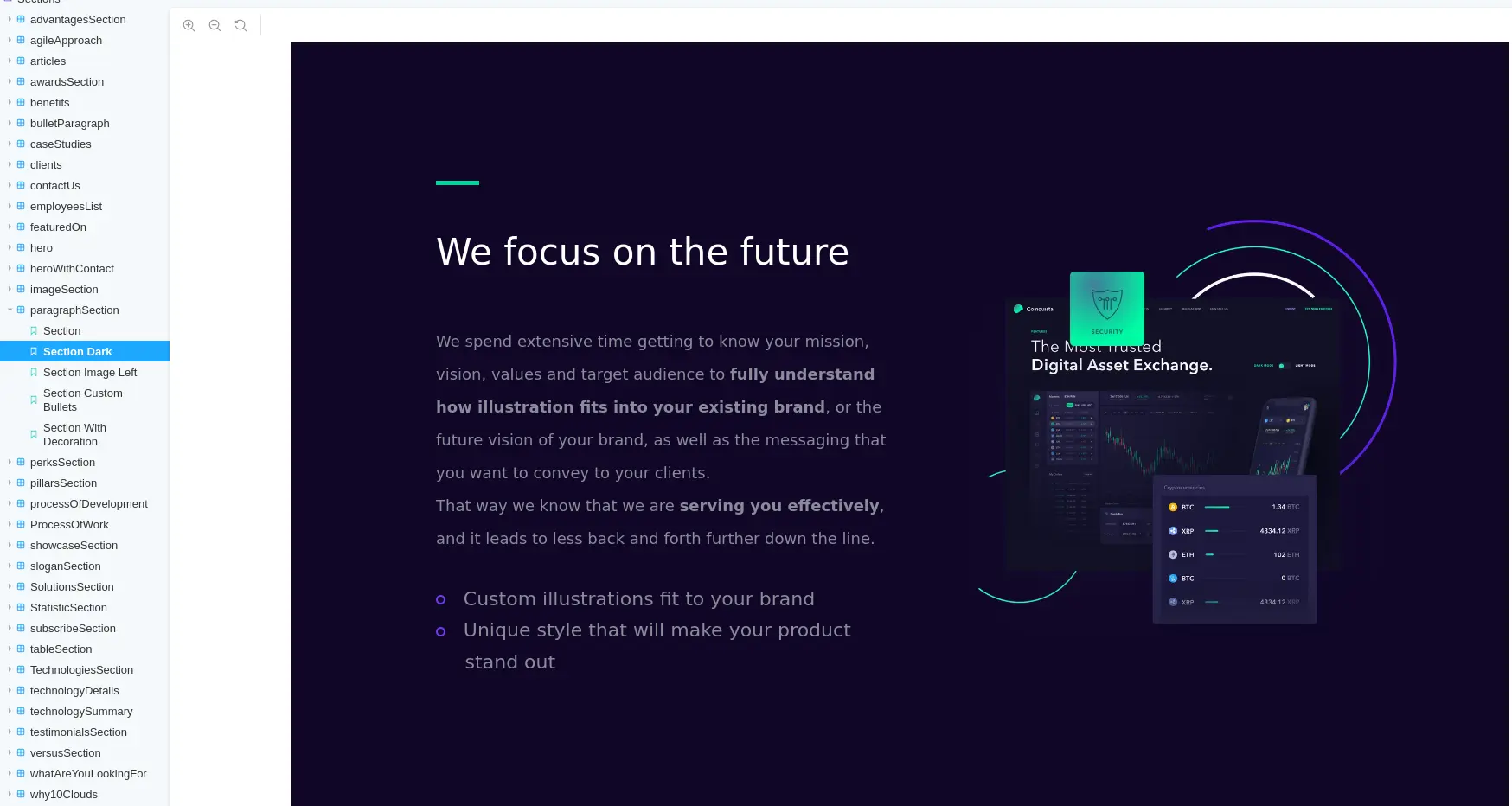
Managing a rising list of sections: Our main challenge was to ensure integrity between new and old page as we transitioned along. However, for each page type we included we noticed that the amount of available sections in the page was steadily rising. While at the beginning we saw that we're using 8-10 different sections to cover created pages we soon began to see that we needed more than that to express ourselves.
This led to a problem - how do we allow the content managers to create and maintain content while giving them many options but not overwhelming them? The answer lay in creating a Storybook.
Union types and Storybook
Sanity allows us to use union types which is basically array of different types of objects. This would mean that we can create a sections array that might have an object that represents the HeroSection with a title, description and image as well as object that represents ValuesSection with 6 titles and descriptions. Thanks to it, you can compose a fresh new page from the sections that have been already used elsewhere without the need to ask developer for help.
While not being complex on the programming side, this created an issue on the side of content management.

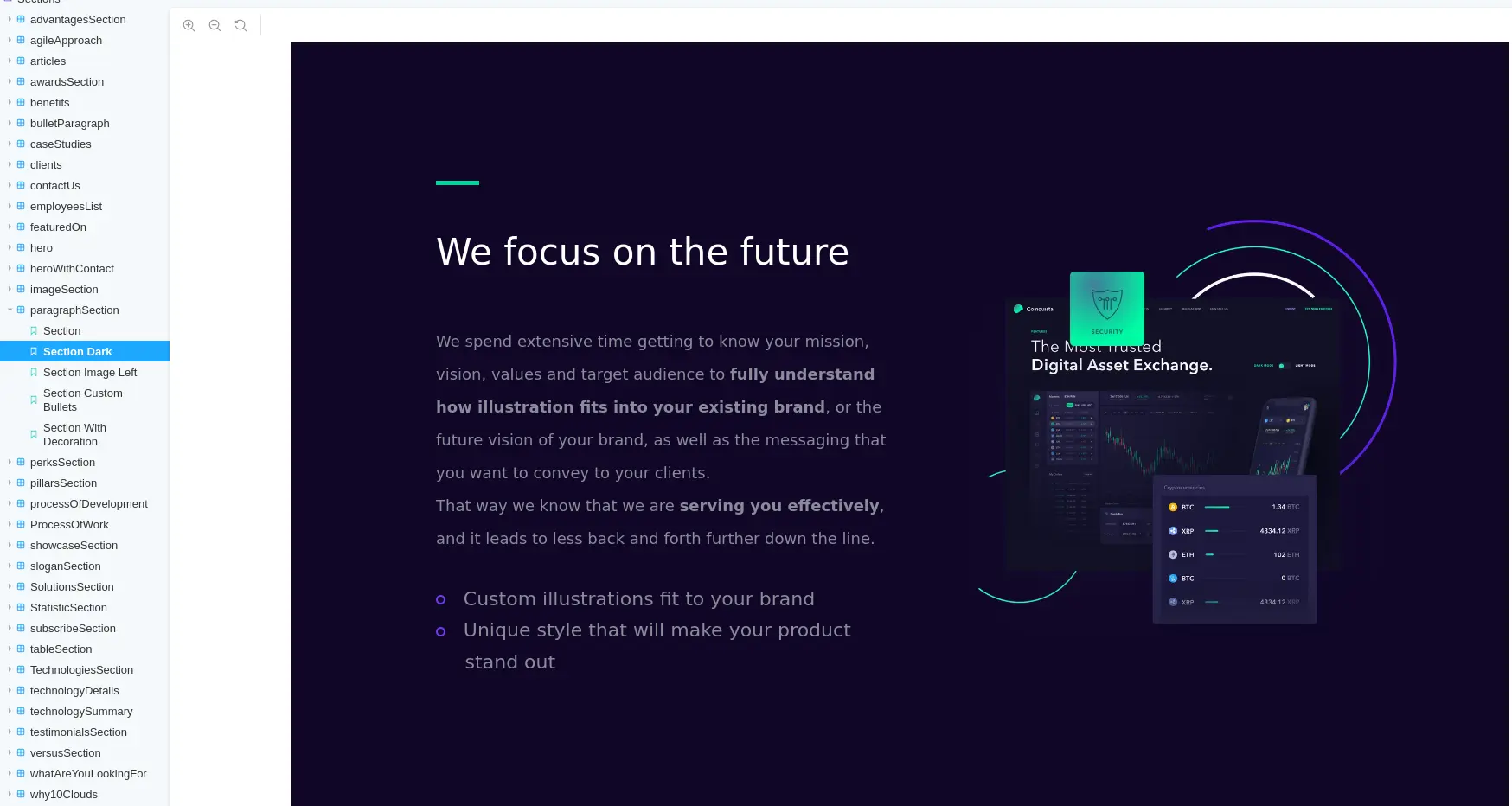
Even if sections have sensible names it's not obvious what they represent. Also how do you plan and visualize new pages? Trying to create page without any other reference than already existing pages is not comfortable nor fast. Thankfully storybook helped us here by allowing us to create gallery of available sections and their variants.

With these in hand we are able to compose various pages with just few clicks we can rapidly prototype and publish new pages directly to production.
Gatsby preview
Dealing with longer builds: We noticed that as we're creating more pages our builds started to get longer (3-5 minutes). While this is not a big deal when building a site production this can be an issue for content editors. Waiting 5 minutes when you haven't had your coffee yet might be desirable but after 4 coffees by 11am, you can get twitchy.
Gatsby preview allows us to see a rebuilt website 10-30 seconds after making a change to the content. It integrates with Sanity webhooks, so after new content is published on Sanity the site is rebuilt.
Migrating data
While singular pages didn't require much effort to copy by hand, 170+ blogposts, made by 60+ authors, in 10+ categories do pose a bit of a problem. We had to download the data from Wordpress, transform it to meet the new required shape and import it into Sanity.
For that we decided to write a script that:
- Downloads data from wordpress using rest api.
- Reshapes data to schemas defined for Sanity.
- Generates an ndjson file that can be imported to Sanity using Sanity-cli.
We decided to open source the script as there's nothing similar that we could find. We created the tool in such a way that you should be able to generate your starter Gatsby+Sanity site (which you can do at sanity website) and then create your bundles for moving data over using the sanity-cli. You can find the repository on github.
Conclusion
All in all, we're happy with the stack change.
We simplified our architecture, gained more power both on the developer and marketing side. The website is faster, more customizable and easier to maintain. Due to performance changes we also saw >25% increase in website traffic.